今回はホームページ・WEBサイトのアクセス解析で一番使われているGoogle Analytics (グーグルアナリティクス)についてのお話をします。
ホームページを作ったら、効果測定をしないなんてもったいない!なぜなら、あなたのサイトに来たお客様のデータはあなたの資産になるものだからです。しっかり効果を確認して売り上げをあげていきたいですね。
そんな効果測定に一番使われているのがGoogleアナリティクスです。
ブログ等で解説も多いのですが、内容が古かったり、難しかったりしていたので最新版をまとめました(2020年10月5日現在の情報)。
ホームページのアクセスを計測して活用したい方
ホームページにGoogleアナリティクスを設置したいけど難しいとあきらめている方
Google Analytics (グーグルアナリティクス)とは
Google アナリティクスは検索エンジンのGoogleが提供しているツールで、対象のホームページ上のユーザーデータを収集しレポートにまとめるツールです。Google アナリティクスを使うと、ホームページはもちろん、動画やSNSや広告やアプリなどアクセスデータを測定して管理できます。
Google アナリティクスには2種類のプランがあります。
①Google アナリティクス 無料版
月1,000万ヒットまで。(ヒットは後述のGoogle アナリティクス仕組みでご確認ください)
②Google アナリティクス 有料版「Google アナリティクス360」
月10億ヒット~
「無料なりの実力なんでしょ?」とあなどってはいけない。活用の仕方でかなり使えます。ドラクエの★5の武器くらい使えます。
Google アナリティクスできること
では、実際にGoogle アナリティクスを導入するとどんなことができるのか?
・ホームページやアプリの利用状況がわかる
例)
・うちのサイトの訪問数が1万を超えた。
・ホームページを通して今100人とつながっているのか!
ホームページやアプリを使うユーザーの動向を把握
例)
・このホームぺージは平日10:00~15:00の利用が多いから主婦の利用が多いのかも。
・モバイルでiPhone8の利用が8割もいる
ECサイトの売上管理も可能
例)
・目標設定などを行うことで訪問者のうち実際に購入した人の割合などの把握も可能
・shopifyやBASEの集計もアナリティクスで管理可能
POSなどCRMなどデータをつなげばオフラインユーザー・オンライン双方の行動を分析することが可能
例)
・〇〇ストアのPOSデータを連携して、自社のネットスーパーでの利用状況も把握。
Google 広告やAdSenseなどと連携できるのでアクセス等を管理したり、マーケティング リストを作って活用したりできます。
例)LP(ランディングページ)への到達が10000セッションで実際のコンバージョンが100件だった。
※ただし、Google アナリティクスでは個人を特定する情報は扱えません。
ちなみに、analytics の日本語の意味は「分析」です。Google アナリティクス導入するとwebサイトがどんな状態か分析できるようになります。そして、そこに来たお客様の行動データを取得できます。実はこのことがとても大切!このユーザーデータはあなたの資産となります。活かすも殺すもあなた次第です。

Google アナリティクスでできないこと、取れないデータ
①Google アナリティクスでは個人を特定する情報は扱えません。
氏名、住所、年齢、クレジットカード番号など個人を特定する情報を持つことはできません。
②ユーザーがどこから来たのか計測できないものがあります。
例えばブックマーク、URLダイレクト入力、lineからのアクセスなどは「directというカテゴリー」から来たと識別されるのですがどこから来たかわかりません。
③最後にいたページの滞在時間は仕様上測定はできません。
④自分のホームページを離脱した後の行動は測定できません。
その他にもできないことはありますが、できないことや取れないでデータを理解して、できることで最大限の活用を行いましょう。
Google アナリティクスの仕組み
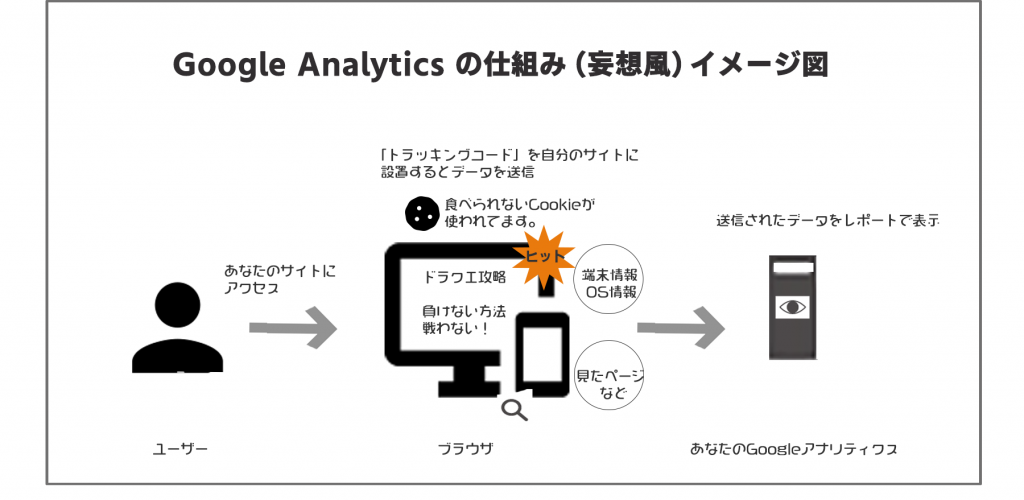
Google アナリティクスはどんな仕組みで測定が行われているのか?その仕組みをわかりやすく解説します。
Googleアナリティクスがデータを収集するにはホームページ設定が必要になります。設定は対象となるホームページ内にJavaScript(ジャバスクリプト)のトラッキングコードを追加すればOKです。
JavaScriptとは?
簡単に言うとブラウザ上で動かすことができるプログラムです。JavaScriptはユーザーのアクションに応じて動かすことができるので、それを利用しユーザーがページにアクセスする度にその操作データを収集していきます。操作データはヒットという形でGoogle アナリティクスに送信されます。
ヒットタイプには
●ページ見た時のページトラッキングのヒット、
●動画を再生したなどのイベント トラッキングのヒット、
●ショッピングカートを計測するeコマースのヒットなどがあります。
簡単なイメージがこちらの図です。

※このGoogleアナリティクスの仕組みは現状説明です。新たに登場した計測機能の「Google アナリティクス 4 プロパティ」の説明は別ページ行う予定です。
Google アナリティクス使い方
まずは、Google アナリティクスの設定をしましょう
スムーズに行けば10分位で簡単に設定できます。難関は「トラッキングコード」設置のみ。
では設定を始めましょう!
Google アナリティクス用のアカウントを設定
最初にGoogleアナリティクスに必要なアカウントを設定します。設定にはGoogleのアカウントが必要です。アカウントをお持ちでない方はGoogleアカウントを作成してください。
下記のような流れで登録していきます。
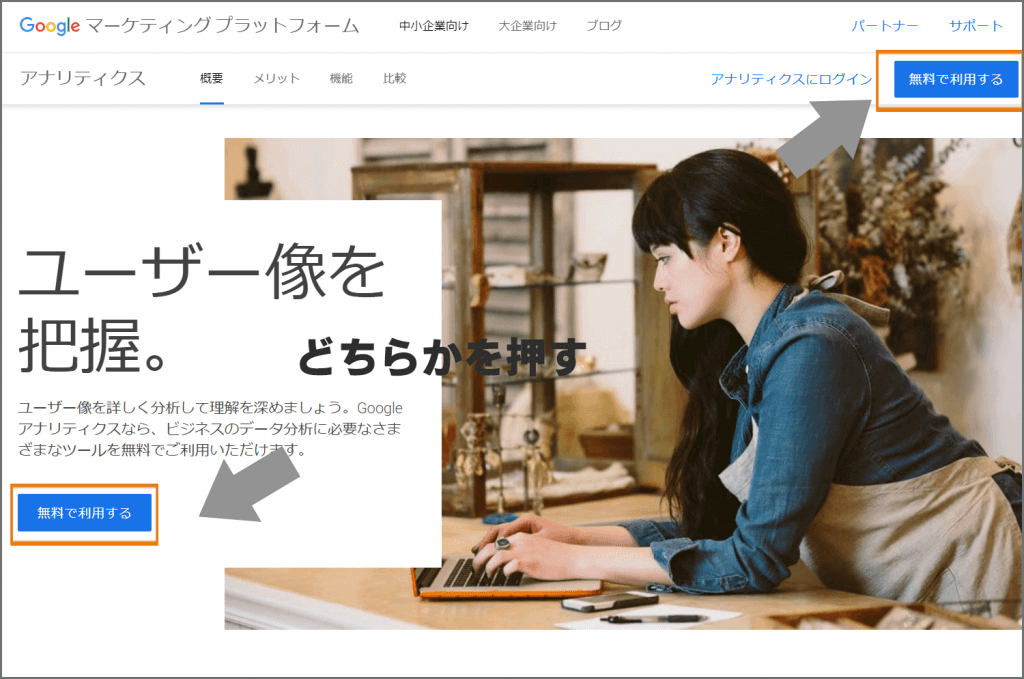
1.Googleマーケティング プラットフォーム アナリティクスにアクセスします。「無料で始める」ボタンを押す。

2.Googleアカウントでログインしていると下記のように出ますので、Googleアカウントのパスワードをいれて、「次に」を押してください。

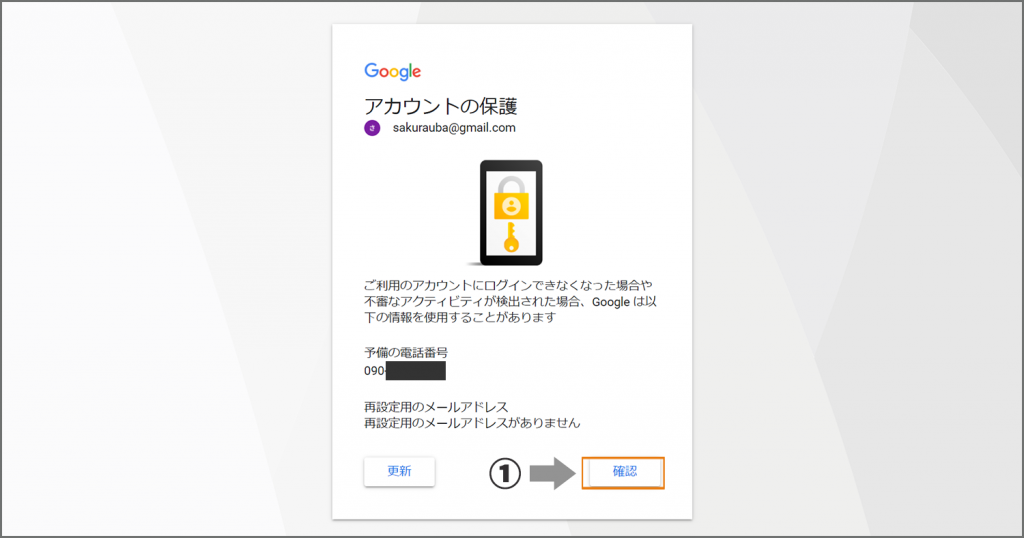
3.アカウントの保護画面がでてきます。問題なければ「次へ」を押します。

4.アカウントの作成画面です。
①にはアカウント名を入れます。日本語でもアルファベットでもOK。
わかりやすい名前で見分けがつくような名前を入れます。
②データ共有オプションではGoogleアナリティクスデータの共有方法などを詳細に設定できます。

基本は全部✔でよいのですが、内容を簡単に説明すると下記の通りです。
・Googleのプロダクトやサービス
Google広告やアドセンスなどのGoogleの他のサービスとの連携のために必要な内容です。
ここをチェックしないとサイトのユーザーの年齢、性別、インタレスト カテゴリ別の内訳を把握することができないので注意
・ベンチマーク
会社や仕事が所属する業界と自分のサイトの比較等ができます。
・テク二カルサポート
問題が発生した時にGoogleのテクニカルサポートが自分のデータ等にアクセスすることを許可する
・アカウントスペシャリスト
Google広告費用等を改善する方法などを専門家がアドバイスなどのサポートを行うことを許可する
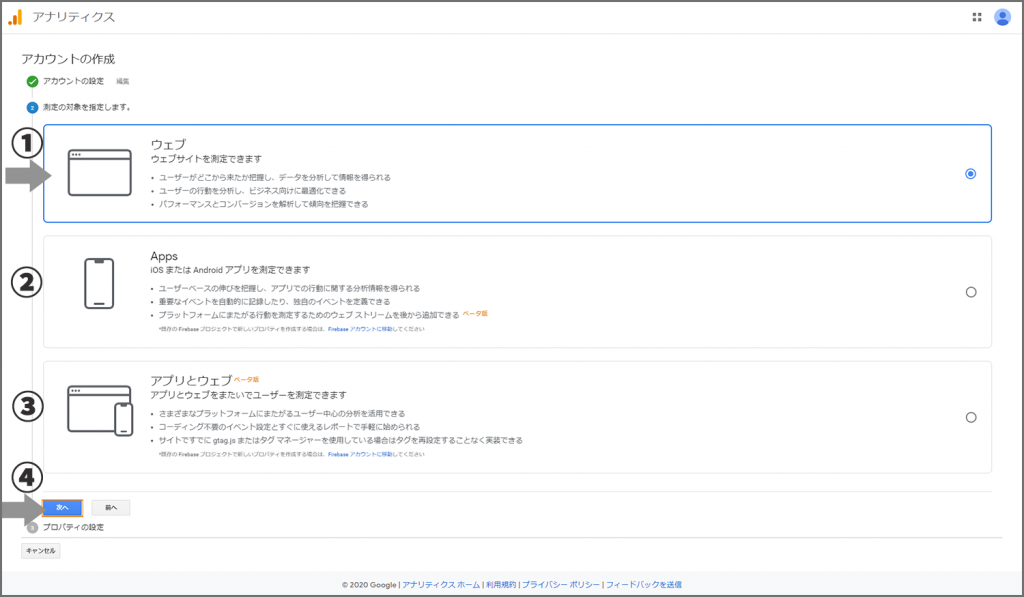
5.測定の対象を指定します。
ここでは①を選んで④の「次へ」を押します。
①選ぶのはwebとモバイル向けの計測です。
②はモバイルアプリ向けのGoogleアナリティクスです。
③は、「Google アナリティクス 4 プロパティ」で新しくできた計測方法です。ウェブとAPPの両方の計測が可能です。詳細は別途にまとめます。

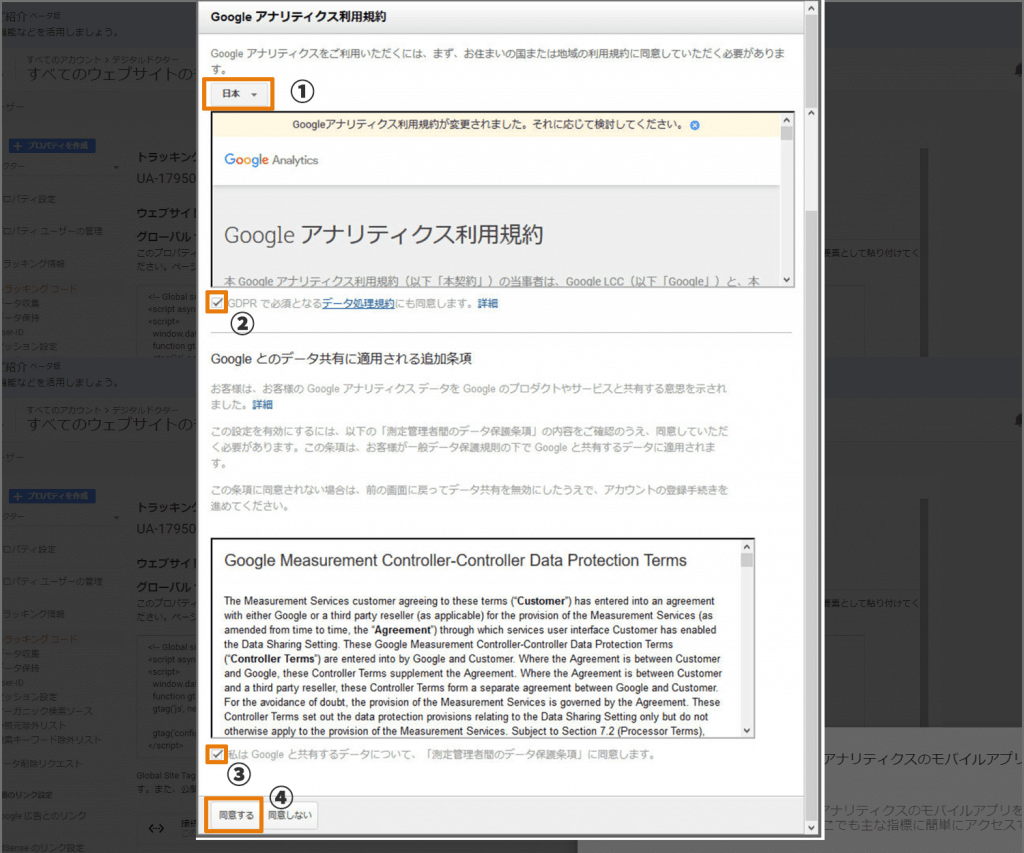
6.Googleアナリティクスの利用規約等
①「日本」を選択してください。
②Googleアナリティクスの利用規約を読んで問題なければ✔。
③Googleとのデータ共有についての規約。問題なければ✔
④全て問題なければ「同意する」を押す

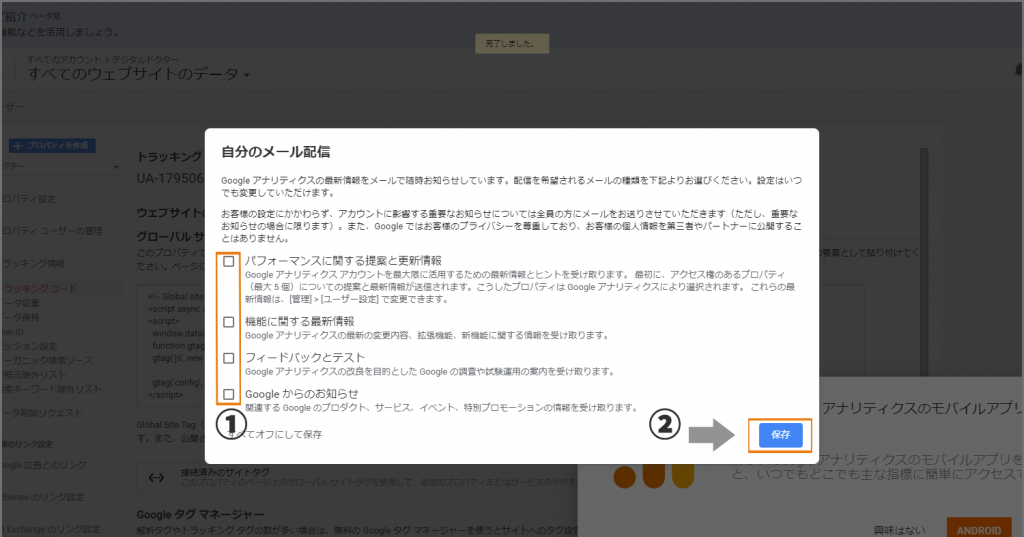
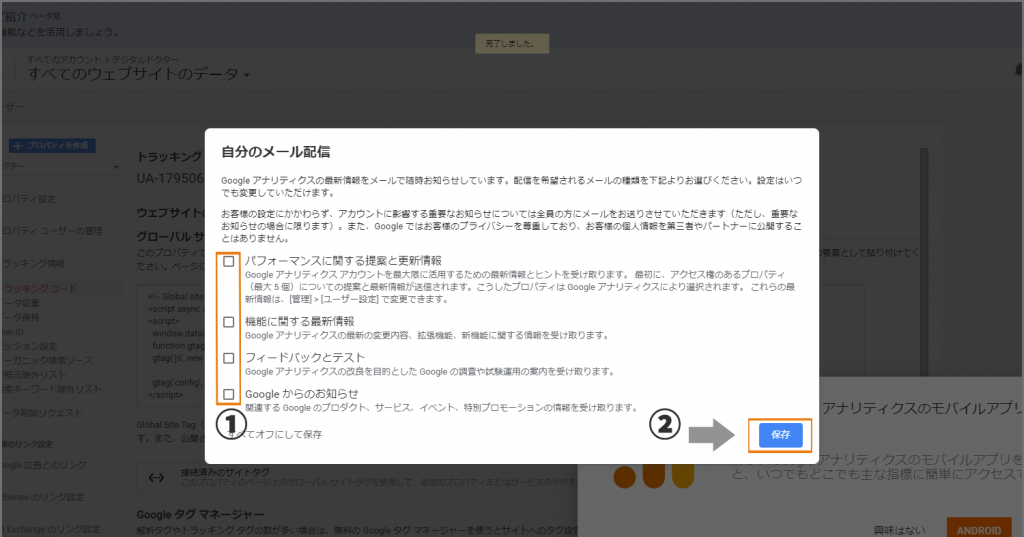
7.Googleからのメール配信の可否について
特に問題なければすべて✔して②の保存

8.Googleの設定第1段階終了です。

ホームページを測定をするためのGoogleアナリティクス設定
ここから設定の最後のラスボス「トラッキング設定」を行いましょう。
9.①「測定を開始」を押します。

10.このトラッキングIDがあなたのホームページの測定をしてくれます。これを設定するにはグローバルサイトタグをあなたのホームページに追加します。設定ではここが一番の難関です。
ホームページの作り方などでトラッキングコードを入れる方法が手段が異なります。ここではその代表的な例をとりあげます。
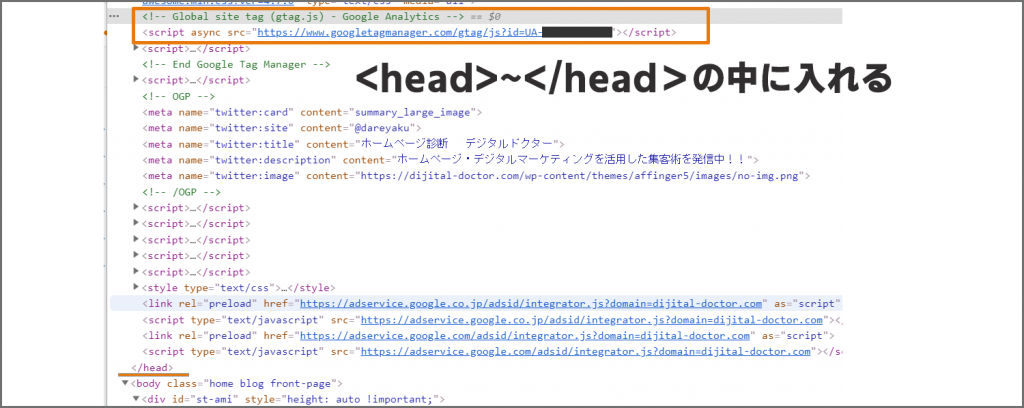
静止HTMLで作られているホームページの場合
HTMLファイルにコードを追加してください。
このコードはソースの<head></head>内にいれてください。</head>の直前あたりに入れましょう。

WordPressで作られたホームページの場合
・代表的なテーマ例
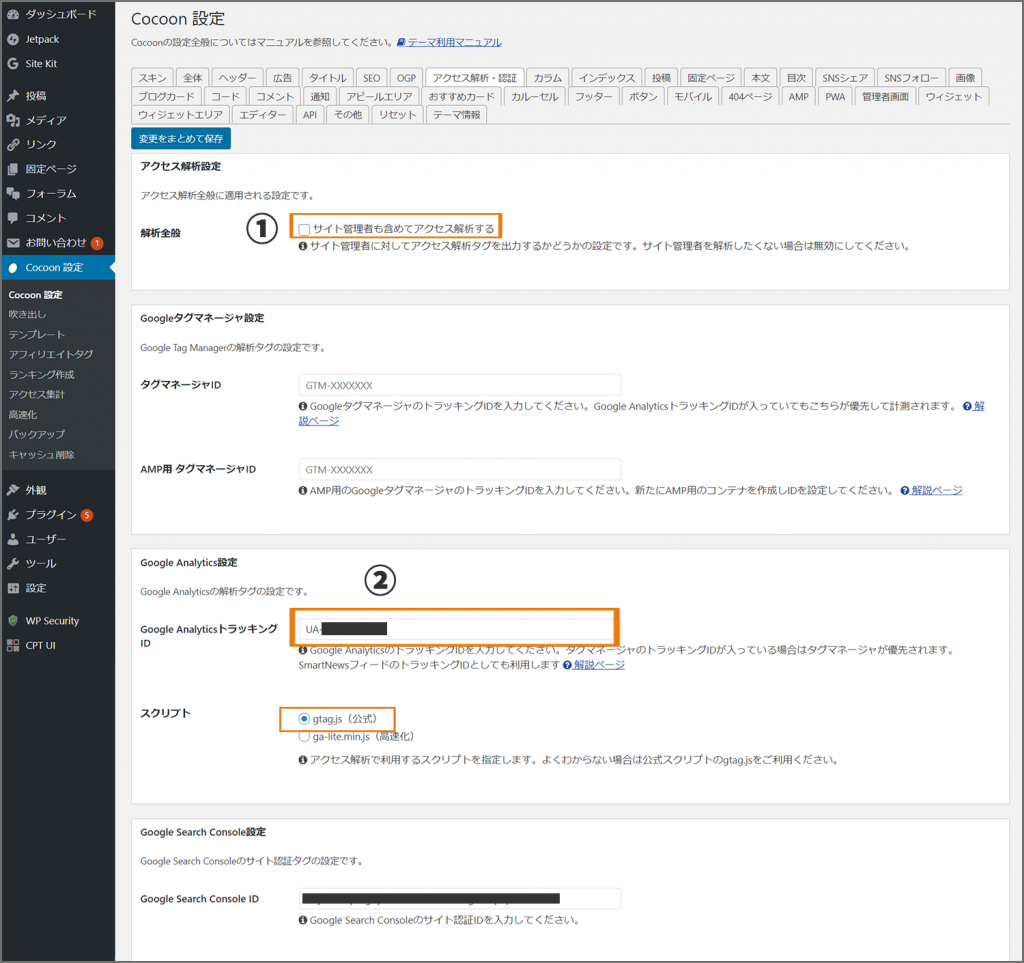
<Cocoonをお使いの場合の設定>
①解析全般に✔
②にトラッキングコードを入れます
スクリプトはgtag.jsを選びます。これで保存をすればOK!とても簡単です

・プラグインが利用できるなら簡単に設定できます。
有名なのはGoogleオフィシャルの「Site Kit」です。これはWordPressのダッシュボードでアナリティクスの情報が見られるので大変便利です。ただし、英語しか対応していないのです。設定は見方も直感的にはわかるので大丈夫だと思います。

プラグインの使い方は別途ご紹介します。
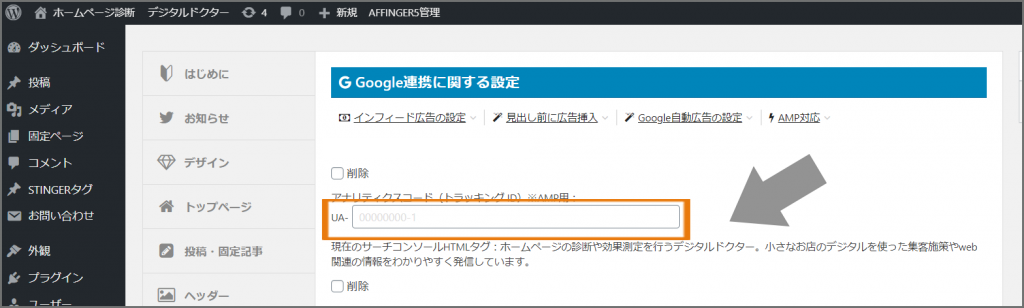
<WING-AFFINGER5をお使いの場合の設定>
トラッキングコードを「AFFINGER5管理」の「Google・広告/AMP」のアナリティクスコードに入力します。

・上記方法が取れない場合の最終手段はWordPressの構成ファイルに追加する方法
プラグインやテーマを利用せずにトラッキングコードを直接WordPressファイルに反映させる方法もあります。
しかしこれは難易度少し高めです。その場合はファイルにコードを追加させる必要があります。
WordPressの管理画面で [外観]-[テーマエディタ]を選択します。
「テーマのための関数 (functions.php)」を選び、以下コードを追加します。
UAーの後はご自身のトラッキングコードに書き換えてお使いください。
function adds_head() {
echo "<script async src='https://www.googletagmanager.com/gtag/js?id=UA-******-*'></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-******-*');
</script>
";
}
add_action('wp_head', 'adds_head', 0);
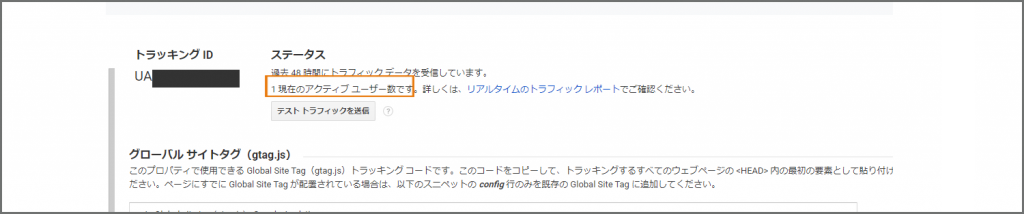
いずれかの方法でトラッキングコードが設定できたら、後は計測されるのを待つだけ。実際の結果が見られるのは翌日からとなります。きちんと設定できているのか①の「テスト トラフィックを送信」を押すと確認できます。

設定できていれば「過去 48 時間にトラフィック データを受信しています。」に変わり、「1 現在のアクティブユーザー数です。」と確認できます。

これで基本的な設定は終了です。
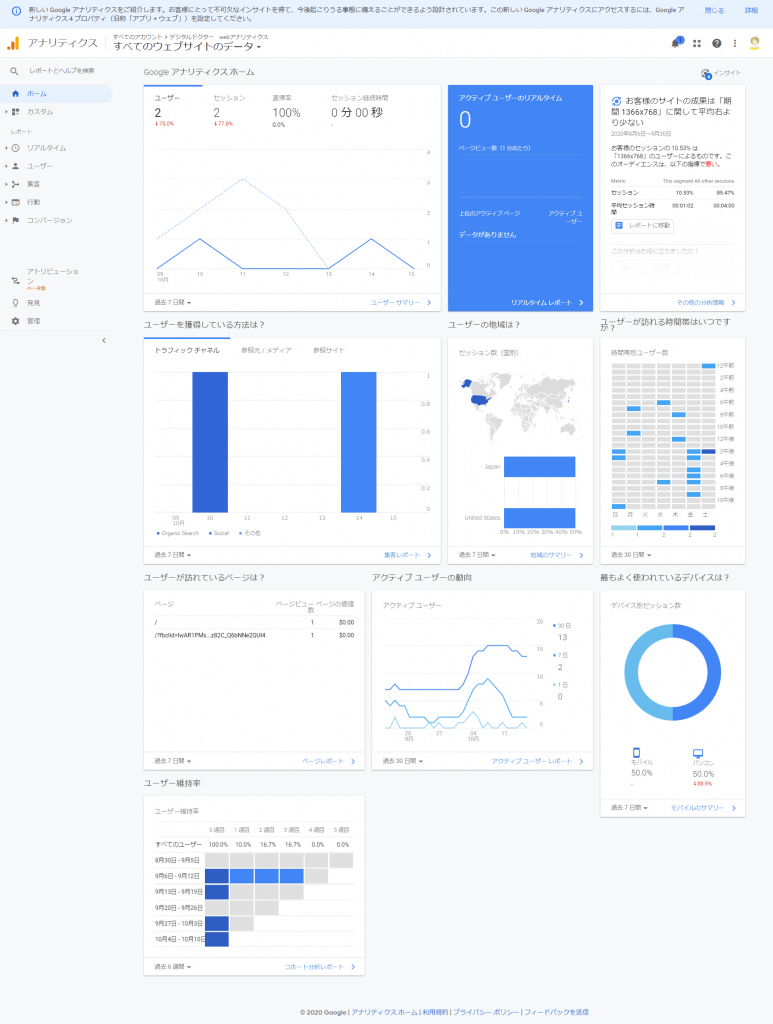
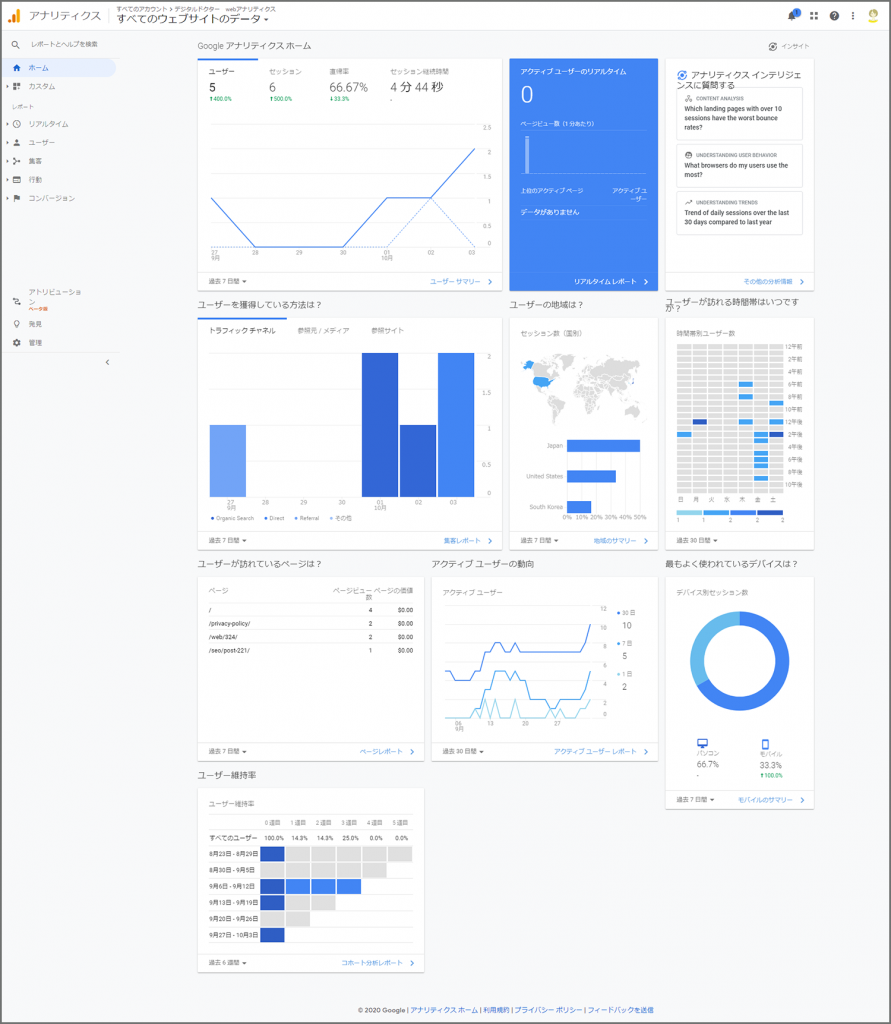
数日たてばこんなレポートが見られるようになります。

ここからいろいろ細かい設定をすることでさらに使いやすくしたり、データの精度をあげたりできます。Google アナリティクスレポートの見方や活用方法を別ページでご紹介していきますのでお楽しみに!
Google アナリティクス設定でのよくある間違い
①よくある計測ミスの代表が二重計測です。二重計測はダブってアクセスをカウントするので、正しいデータを計測できなくなります。
例えば、WordPressでテーマ設定部分とプラグイン両方にGoogle アナリティクスのトラッキングコードを設定した
②Google アナリティクスのトラッキングコードを入れ忘れた。トラッキングコードは対象ページのすべてにいれないと正しい測定ができません。とくに静的HTMLのファイルを使っている場合、もれや抜けにはご注意ください。
アクセスが全然ないページはトラッキングコードが正常に設定されているかソースコード(chrome 該当ページ右クリック「検証」から)で確認しましょう。
まとめ
なぜGoogleで検索が無料でできるか考えたことはありますか?「広告収入があるから無料なんでしょ?」それは正しいですが、裏にはもっと大きな事実があります。Googleは行動データを価値に変えることで大きくなった企業です。日本ではまだまだデータを基にした計画・施策づくりは少ないようですが、変化は始まっています。
Google アナリティクスは対象のホームページ上のユーザーデータを収集しレポートにまとめるツールです。ユーザーデータはあなたの資産です。その資産をしっかり管理するためにGoogleアナリティクスの正しい設定が必要になります。
その設定が終わればデータは蓄積されていきます。
その資産を活用して、ホームページの効果を上げることで売上アップ、集客アップにつなげていきましょう。
2020年9月Googleアナリティクス個人認定資格(通称GAIQ)であるGoogle アナリティクス 初級者向けコース&上級者向けコースの資格取得いたしました。更にパワーアップし、これからも有用な情報は発信できるように知識を蓄えていきます。