このSEOガイドはSEOの基本的概念から関連するインターネット基礎知識、SEO実践までを中学生でもわかるように優しく解説します。このガイドはSEOという言葉を初めて聞く初心者を対象にしています。
気づいたらあまりに長くなりすぎたのでSEO対策基礎編とSEO対策実践編の2つに分けました。
これを読めば初心者のウェブマスターがSEOとはどんなもので、重要性など基礎的な内容がわかります。
それでは始めましょう。
SEOって何?
SEOとは「Search Engine Optimization」の略語で、検索エンジン最適化のことをいいます。検索エンジン最適化とは、簡単にいうとGoogleなどでキーワードを入れて検索した時に出てくる「検索結果」の順位を自分のホームページの中などを調整して上位に表示させるやりかたのことです。
自然検索から流入(オーガニック流入)
広告から流入
SNSからの流入
ダイレクト流入(お気に入りやメルマガなど)
SEOは「自然検索からの流入(オーガニック検索)」を対象に最適化する方法です。
検索エンジンって何?
検索エンジンとは、Google、YahooやBingのようなにユーザーが検索窓に入力した言葉に応じて最適なウェブページを提案してくれるウェブサイトのことをいいます。
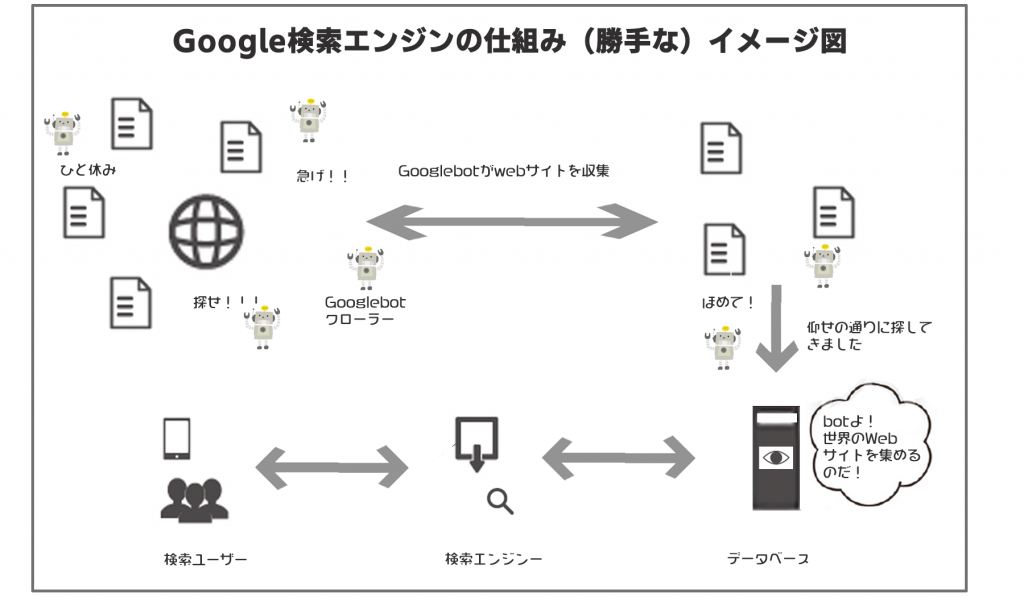
検索エンジンの仕組み

SEOはGoogleにindex登録されないと始まらない
webサイトをユーザーにGoogle検索してもらうには、Google検索エンジンにサイト内容を知ってもらう必要があります。Google検索エンジンに知ってもらうには、Googleのデータベースにホームページを登録してもらう必要があります。Googleでは、Webページの情報を収集するためのボット(bot)と呼ばれるプログラムがあります。ボットは、HTMLファイルのリンクを自動でたどっていきページを見つけていきます。このことを「クロール」と呼びます。
ボットによってクロールされたサイトが検索エンジンに登録されることを「インデックス」といいます。
つまり
「ボットにクロールされてインデックス登録されたwebサイトは、検索エンジンで検索できるようになる」ということ。
わかりづらいですか??
もっとざっくり言うと「図書館のロボットが全世界から本を集めて本棚にしまうイメージです」その本棚にいれると、みんなが検索できるようになる感じです。
ドメインとは?
ドメインとは「インターネット上の住所」と考えればわかりやすい。電子メールを送ったり、webサイトを閲覧する際に相手を特定するために必要になります。
例えば、URLが「https://www.dijital-doctor.com/」であればドメイン名は「dijital-doctor」です。
HTMLとは
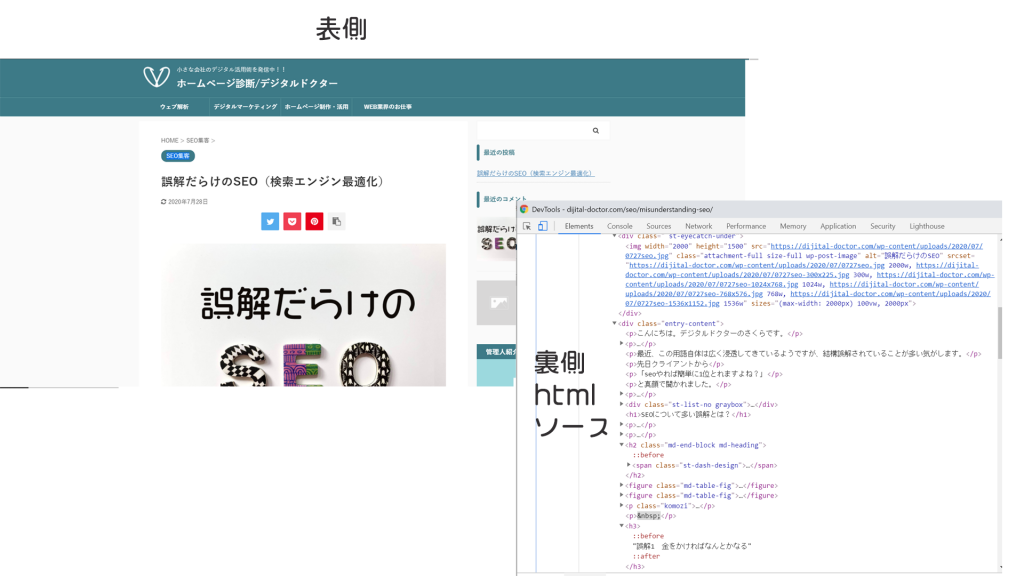
ホームページはスマホやPCで見た時は普通に見えますが表と裏が存在するイメージです。表は普段あなたが見ている方です。裏がHTMLファイルです。ソースとも言います。

「ホームページはHTML(Hyper Text Markup Language:ハイパーテキストマークアップランゲージ)という言語で書かれた文章ページです。」
HyperText: ハイパーテキストとは、「テキストを超えたテキスト」の意味。つまり、通常のテキストにはない機能を備えた「すごいテキスト」のこと。
Markup: マークアップとは、文書に目印を付けること。見出しや段落などをつけた部分が文書中でどんな働きをしているかを示す方法です。
つまり
ハイパーテキストマークアップランゲージとは「見出しや段落など文章の働きを示すごいテキスト言語」という理解でよいと思います。
HTMLの仕組み
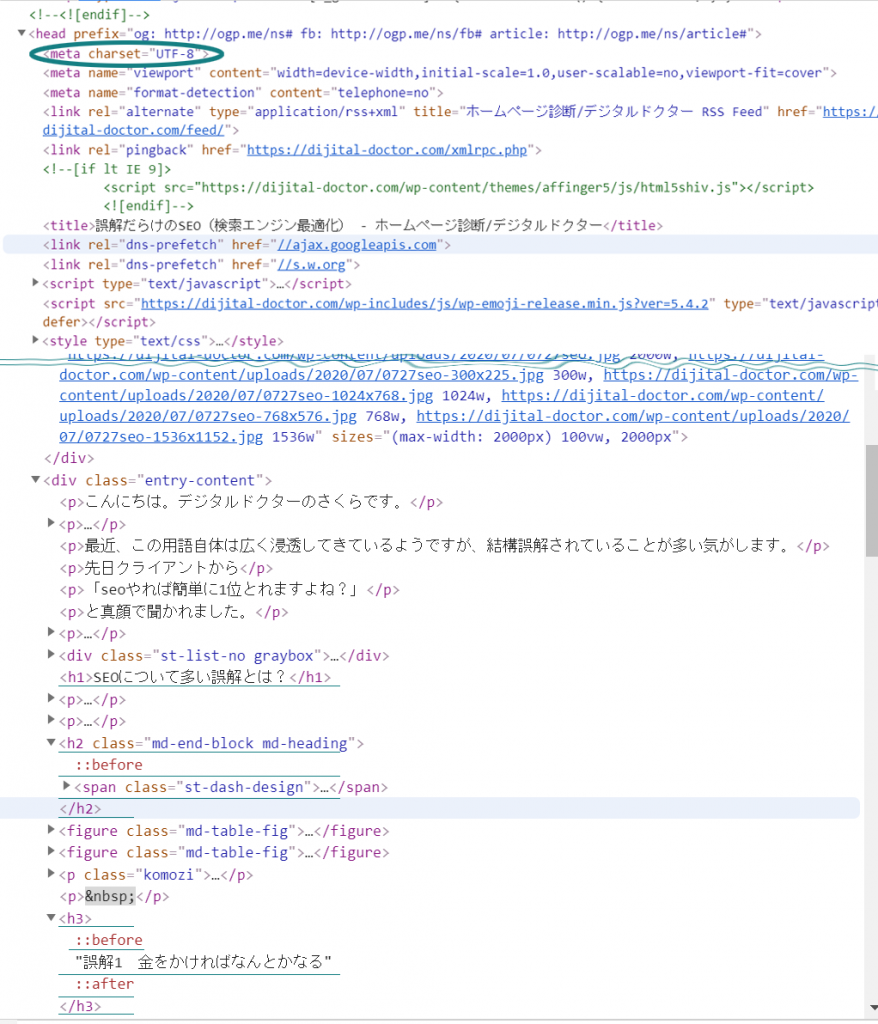
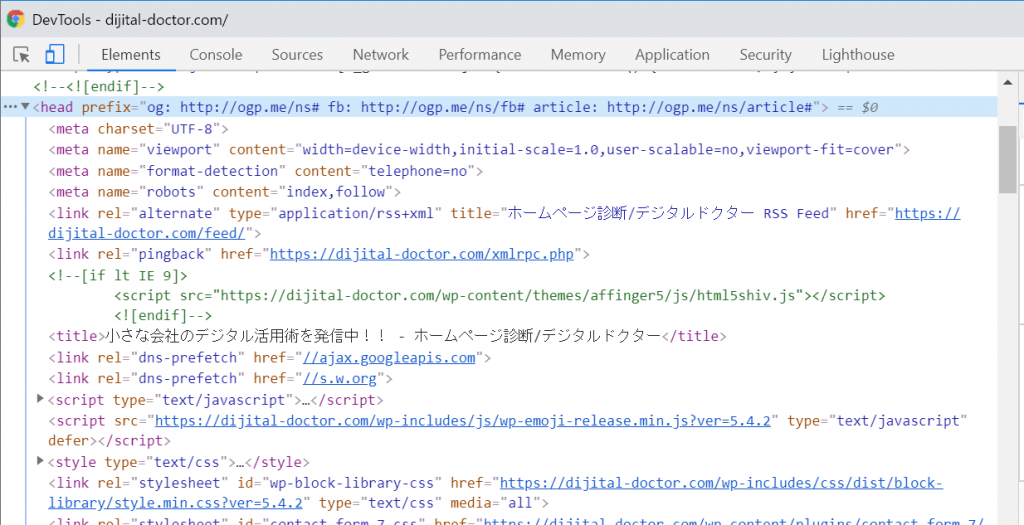
HTMLは、文章の構造や意味を表すタグで囲んだものです。上の画像と同じホームページのHTMLです。別名ソースとも呼ばれます。

ソースの中の<h1>部分は見出し部分です。<h1>SEOについて多い誤解とは?</h1>
<h1></h1> この <h1> (エイチワン)を「タグ」と呼び、この場合は、「h1タグ」と呼ばれます。このように、文章をタグで囲む形でできているのが、HTMLの基本構造です。
HTMLは大きく分けると2つの部分から作られます。
○<head>部分:ページについて「どういう意味を持つ情報なのか」などをまとめたところ
○<body>部分:文章などを表すところ
<meta charset=”UTF-8″>のタグがありますが、しかし何も囲んでいません。タグによっては囲む必要がないものがあり、metaタグはその1つです。metaタグの中には、ページの補足情報を書きます。このソースの場合、言語は「文字コードはutf-8を使ってます」という意味です。
タグの種類について
様々なタグがあり、それぞれに文章上の意味を持っています。代表的なものをいくつかご紹介します。
<h1>:見出しを表す要素です。「h」はheadingの略です。h1~h6まであります。
<a>:アンカータグ。リンクするときに使う要素
<p>:段落を表すタグ
もっと知りたい方は下記サイトでタグの勉強をしましょう。
参考サイト:HTMLタグリファレンス
HTMLの種類について
HTMLには「HTML」「XHTML」「HTML5」など、いくつか種類があります。
現在の主流はHTML5ですが、古いサイトは以前のHTMLを使っているところもあります。HTMLの種類によっては、使えないタグもあります。HTMLの違いはHTMLソースの「宣言文」をみればわかります。
宣言文とはどのバージョンに基づいて記述されたHTMLなのかを示します。
ソースの一番上にあるのが宣言文です。ここをみればHTMLのバージョンがわかります。
宣言文の例
HTML5:<!DOCTYPE html>
XHTML1.0:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML4.01:(これを使っているサイトはまだまだあります)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">昔はHTMLには意味だけでなくデザインの役割もありました。現在ではCSSで制御します。(次に説明します)
SEOはHTMLと密接に関係しているのでHTMLの知識は覚えておきましょう。
]HTMLの基本ルール HTML(WHATWG Living Standard)
CSS、Javascriptについて
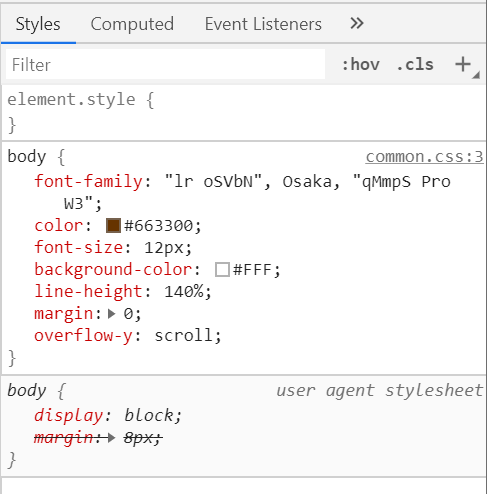
CSS(Cascading Style Sheets:カスケーディングスタイルシート)
HTMLの文章に色を付けたり飾ったりするデザインを担当するのがここです。今のウェブサイトを作る時はHTMLとはセットで作成されます。

JavaScript:ジャバスクリプト
簡単に言うとCSSではできない動きを担当するプログラミング言語です。一般的に使われますが詳細は割愛します。
[st-cmemo fontawesome=”fa-external-link” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ bordercolor=”” borderwidth=”” iconsize=””]参考:Google 検索デベロッパー ガイド JavaScript SEO の基本を理解する[/st-cmemo]
今のSEOを理解するための検索エンジン昔話
昔々のインターネットでは検索はできませんでした。検索エンジンが開発される前は、インターネットはただファイルの集まりにすぎなかったのです。
まもなくして、検索エンジンができました。当時は申請を受けて登録する「ディレクトリ型」でした。だから、サイトを作成の都度、Yahoo Japanにウェブサイト登録申請をしていました。申請されたホームページをYAHOOでは人が見て手動でカテゴライズしてデーターベースに登録していました。すごい時代です。
その後、自動でリンクを辿っていくプログラミング手法が開発されました。ホームページは検索エンジンに自動的に登録されるようになります。その集めてきたwebサイトの評価・掲載するルールを「アルゴリズム」といいます。
もともとクロール技術を使った検索エンジンはいくつかあり、Googleは後発企業でしたが2020年現在、No.1シェアを誇る検索エンジンになりました
GoogleがシェアNO.1になった理由
・リンクを大量に辿るプログラムが作れたこと
・リンクによってページの強さを評価するアルゴリズムが良かった
・検索結果を素早く返したこと
・検索結果に広告を組み合わせたこと
あっという間に検索エンジン界を席巻していったGoogle。

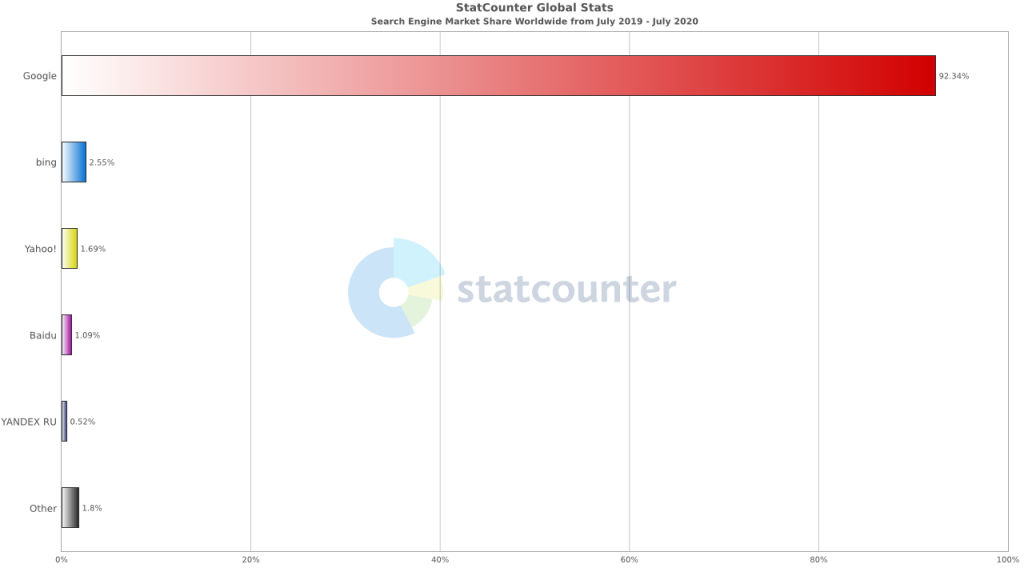
世界の検索エンジン市場シェア(2019年7月〜2020年7月)
出典元:「statcounter」
実はYAHOOもカスタマイズされたGoogle検索を使用しています。だから、今のSEOはGoogleの検索エンジン対策になるのです。
Googleを制するものが検索を制する!
Googleが目指しているものは何か?
Google10の事実
1.ユーザーに焦点を絞れば、他のものはみな後からついてくる。
2.1 つのことをとことん極めてうまくやるのが一番。
3.遅いより速いほうがいい。
4.ウェブ上の民主主義は機能する。
5.情報を探したくなるのはパソコンの前にいるときだけではない。
6.悪事を働かなくてもお金は稼げる。
7.世の中にはまだまだ情報があふれている。
8.情報のニーズはすべての国境を越える。
9.スーツがなくても真剣に仕事はできる。
10.「すばらしい」では足りない。

「それなら検索ユーザーにとって最適なコンテンツを用意すればいいだけだから楽勝~!」
言うのは簡単ですが作るのはむずかしいです。ではどうやったらいいのか?
SEOの基本は、「botにもわかるように書く」ということです。
つまり
『Googleの考えるユーザーにとって価値が高いサイトを、Googleにわかるように作ること』
これが今のSEOの本質です。
なんか、問答みたいですが(笑)
GoogleがSEO的に重要だと明言している項目TOP3
1. コンテンツ
2. meta(メタ)データ
3.パフォーマンス
[st-cmemo fontawesome=”fa-external-link” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ bordercolor=”” borderwidth=”” iconsize=””]出典元 Search Engine Journal SEO Mythbusting
実際の対談の模様(Youtube)
[/st-cmemo]
コンテンツ
コンテンツとはここではWebサイト・ページまたは記事などのことを意味しています。とにかく「検索ユーザーにとって役に立つ情報を提供する」
・独自性の高い記事
最近はE-E-A-T(イーイーエーティー)が重要
E-E-A-Tとは(Experience(経験)、Expertise(専門性)、Authoritativeness(権威性)、Trustworthiness(信頼性)の4つの概念の略。権威とはその分野の専門家や有識者などです。
・Trustworthiness(信頼性)が一番重要で、すべての要素を入れる必要はありません。
・実際の経験が織り込まれているかどうか(経験)
・十分な情報のある記事(その情報を理解するために必要な文字数)
・なるべく新しい記事 (最終更新日時の新しい)
・検索者のデバイスに合わせたレイアウト(モバイル対応)
meta(メタ)データ
ホームページのHTMLファイル中のメタデータ部分の記述内容のことです。それがどのような内容であり、どのような性質を有しているかを記述したものです。

書き方は基本的なルールに基づいていますが、Google以外でも大事になるのが
メタデータで大事なチェックリスト
- ページタイトル
- メタタグ
- メタディスクリプション
検索結果に密接に関連しているので検索ユーザーにとっても大事な部分です。あなたも何かを探している時、検索結果の説明を見てそのページを見るか見ないか判断しているのでは?
ちなみに2.メタデータについてGoogleは重要だけどランキング要素でないと明言しています。また、メタディスクリプションは検索結果に必ず使われるとは限らないので気をつけましょう。
@g33konaut says don’t forget to ensure meta descriptions are included on your mobile pages for mobile-first indexing. Meta descriptions “matter a lot for Googlebot as well.” https://t.co/nk6SckKj3J
Many shrug when meta descriptions are brought up. This is an interesting note IMO pic.twitter.com/O4fHQcxqZ1
— Brian Freiesleben (@type_SEO) August 6, 2020
パフォーマンスとは
ホームページ表示の高速化です。サイト表示が遅いとイライラしませんか?早い方がユーザーにとってもうれしいはず。だから早く表示させることが重要。
これ以外にも大事な要素がいくつかあります。
リンク
リンクは自分ホームページから他のサイトへの発リンクと自分のホームページへリンクをもらう被リンクがあります。どちらも大事ですが、SEOでは被リンクの数と質が大事になります。リンクの質とはドメインの力、つまり「ドメインオーソリティー(ドメインパワー)の強い弱い」のことを指します。
質がいいドメインからのリンクがSEO的に大事な指標となるので皆ほしがるのです。
RankBrain
これはGoogleの人工知能。
人工知能が理解しやすいようにコンテンツを書く=万人の読めるコンテンツを書く
例えば、 「日本首都」と検索すると「日本の首都」というキーワードとともに「東京」という検索結果がでてきます。
これは、Googleの検索機能が日本の首都が東京であるということを理解した上で、検索者にとってよりよい内容が上位表示される仕組みになっているためです。 つまり、人工知能が理解できるようにコンテンツを書けば類似言葉の検索でも上位表示されて、その結果ドメイン評価が上がる可能性も出てくると思われるのです。
RankBrainの詳細な評価方法についてGoogleは言及していないのであくまでも推測です。
[st-cmemo fontawesome=”fa-external-link” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ bordercolor=”” borderwidth=”” iconsize=””]=参考サイト=Google SEO参考資料
Google 検索の仕組み ウェブマスター向けガイドライン
ウェブマスター https://www.google.com/intl/ja/webmasters/#?
[/st-cmemo]
アルゴリズムのアップデート
Googleはウェブサイトの評価方法を随時アップデートしています。そのため、継続的に十分なコンテンツを提供していても、いきなり順位が下がってしまうことがよくあります。
2020年8月11日、まさにそれが起きています。朝から検索結果の順位変動が大きく、専門家が今世紀最大のアップデートか?と騒いておりました。私の管理サイトも下落しておりましたが、お昼頃には元の順位にもどりました。システムバグだったとのことですが、まさに生きるも死ぬもGoogle次第を味わっております(´;ω;`)
ペナルティ
ペナルティとは、Googleに悪質なページだと判断されて、検索順位を特別に下げられてしまう ことです。
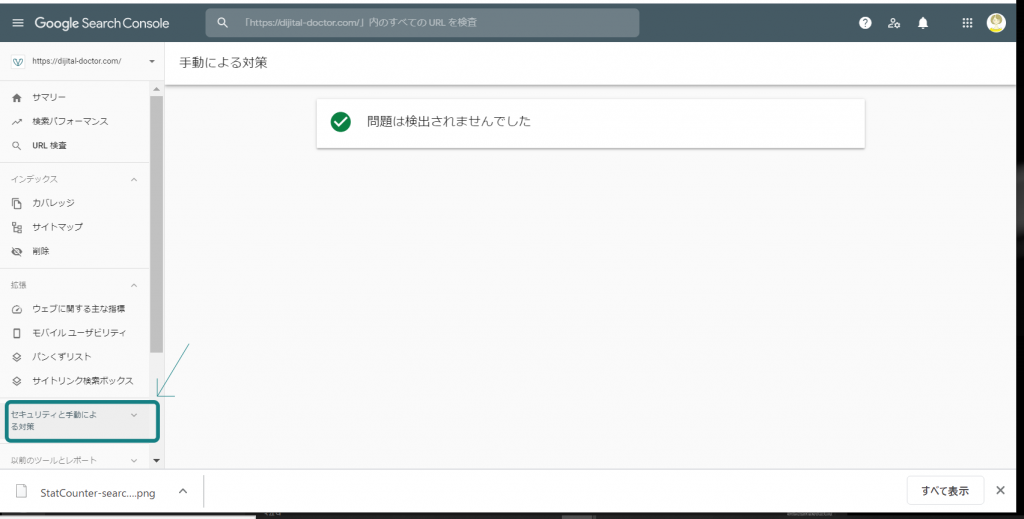
手動でペナルティを受けたかどうかは、Search Console の「セキュリティーと手動による対策」より確認できます。もしこの判定を受けてしまうと、検索順位に大きな影響が及びます。上位に表示されていても、検索結果から全く見られなくなる可能性も十分にあ。

ペナルティの種類
○自動ペナルティ
キーワード過剰に詰め込むSEO
同じようなコンテンツの過度な使い回し(重複コピーコンテンツ)
薄っぺらいコンテンツ etc…
○手動ペナルティ
Google担当者がサイトを見て手動で行われるペナルティです。
サーチコンソールに届いた警告メッセージ内容に合わせて、サイトを改善することができます。
コンテンツの自動生成 リンク プログラムへの参加
オリジナルのコンテンツがほとんどまたはまったく存在しないページの作成
クローキング
不正なリダイレクト
隠しテキストや隠しリンク
誘導ページ
無断複製されたコンテンツ
十分な付加価値のないアフィリエイト プログラムへの参加
ページへのコンテンツに関係のないキーワードの詰め込み
フィッシングや、ウィルス、トロイの木馬、その他のマルウェアのインストールといった悪意のある動作を伴うページの作成
構造化データのマークアップの悪用
Google への自動化されたクエリの送信
ユーザーにとって役立つかどうか、検索エンジンがなかったとして同じことをするかどうか、などを確認しましょう。私が手掛けたwebサイトは一度も手動ペナルティーを受けたことがありません。王道の方法でコツコツと積み重ねること。「リスクを犯さないこと」これにつきます。
ユーザー視点からの検索エンジン
キーワード設計
では実際にキーワード設計はどのようにしたらいいのか?ツール等を使いキーワードのニーズの人気や需要などを調べます。
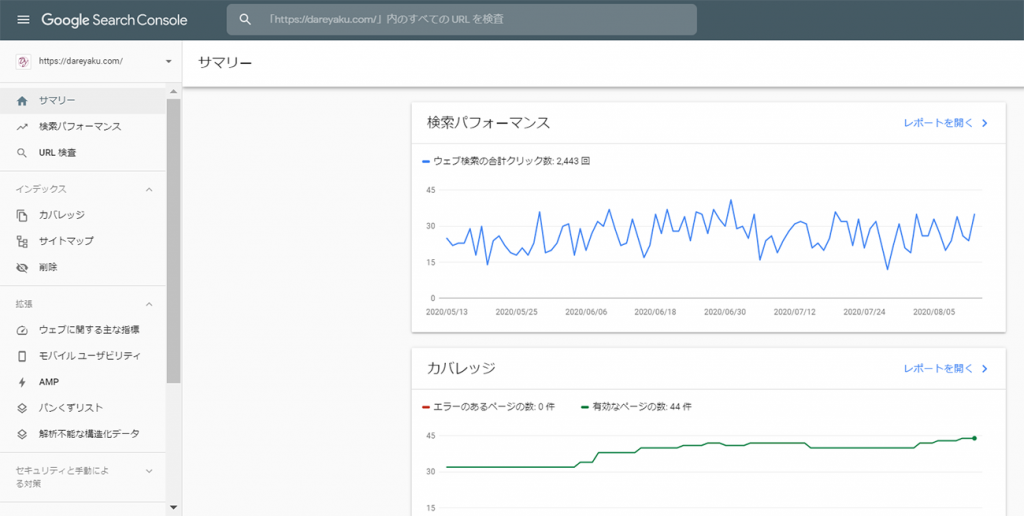
(1)Google Search Console:サーチコンソールを確認する
所有者権限のあるサイトのキーワード評価のできるツール。所有権限とは自分の管理しているサイトのこと。これには設定が必要です。サーチコンソールはとても大事なので、ホームページを作ったら必ず登録をしてください。登録方法はこちらをご覧ください。

サーチコンソールで何ができるのか
ウェブサイト全体あるいは個別URLに対して、キーワードごとの実績(クリック数、平均掲載順位、検索結果表示回数、クリック率)を調べることができます。他にもGoogleにファイルがインデックスされいるか、バグが出ているファイルの有無、ペナルティーなど様々なことがわかります。
・自社が集客できているキーワード
・自社が集客できていなくて検索数の多いキーワード
などがわかりますのでそこからキーワードを選んでさらにニーズを確認します。
2)Google検索画面で狙うキーワードで実際に検索結果確認する
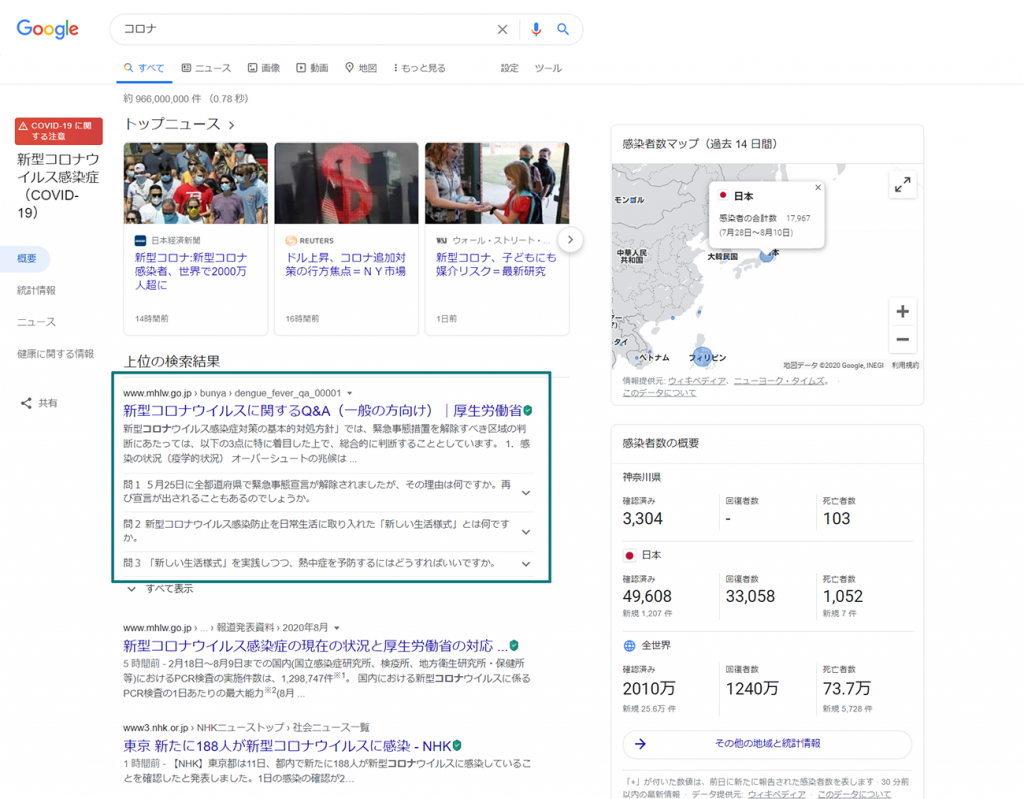
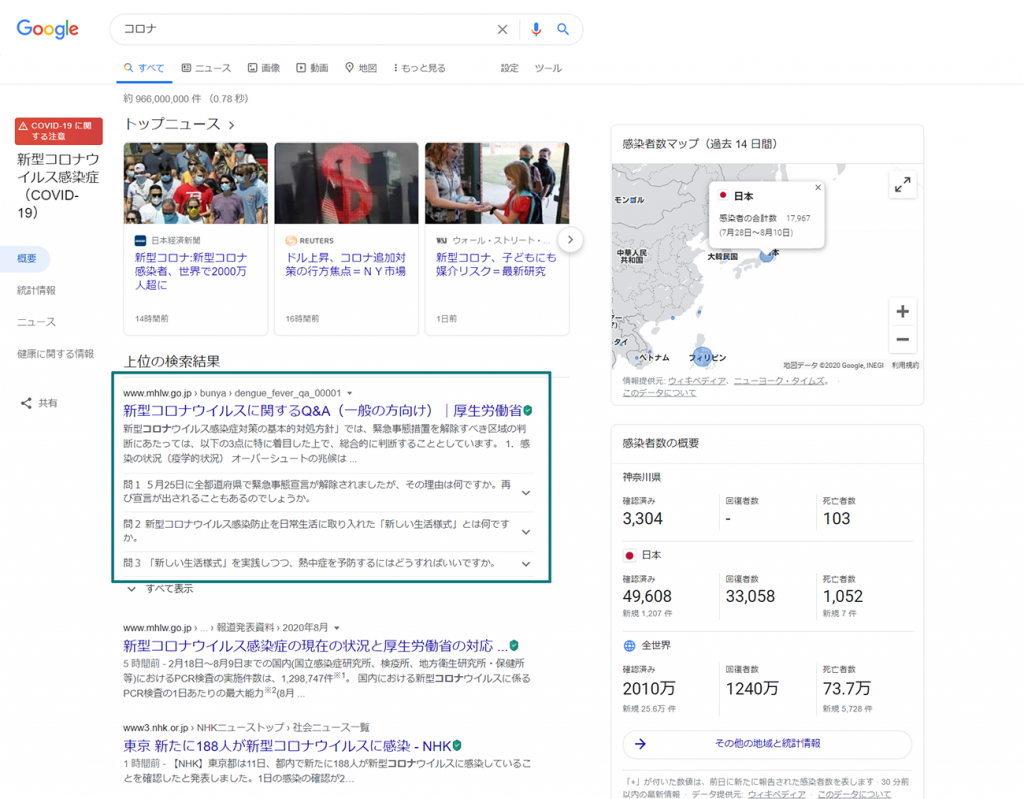
・検索サジェストを調べる
検索サジェストとは検索候補のことです。下記のように検索窓のところにもドロップダウンででてきます。

・検索結果の件数(画面上の約〇〇件)
キーワードの需要や検索予測数、関連ワードなどを調べます。そのためにはサーチコンソールや他のツールを使って調べていきます。下記にツールをまとめました。実際に私も使っているツールです。
SEOで使えるツール一覧
- Googleトレンド
Google検索の人気度を相対的に評価するツール。絶対値は出ない。期間を調べられるのも良い。 - グーグルサジェスト キーワード一括DLツール
Googleサジェストをダウンロード可能 - GRC
キーワードの定点観測においてもっとも有名なツール。プログラムによって、特定のキーワードにおける検索順位の変化を記録する。無料・有料あります。私も使っています。毎日定時に立ち上げる設定をしておけば自動で記録してくれるのでとても便利です。 - SEOチェキ
WebサイトのSEO状況がチェックできる最も有名な無料SEOツールの1つで、永らく運営されてる信頼のおけるWebメディアです。こちらもお世話になっているツールです。こちらは記録はできないのでその場で調べるときなどに便利。 - ラッコキーワード( 旧:関連キーワードツール( 仮名・β版) )
ダミーテキストサジェスト以外にYahoo!知恵袋や教えてgooなどのリンクも確認できて超便利。 - Kouho.jp
Amazonサジェスト・楽天サジェスト・ Bingサジェスト はてな連想語・Twitter共起語のサジェストなど調べることができます。 - OMUSUBI(おむすび)
検索キーワードのマインドマップを自動生成してくれるなサジェストキーワードツール。GoogleをはじめYoutubeやAmazonなどのサジェストを調べることができます。より深いキーワードを視覚的にチェックすることができ、seoキーワード選定にとても重宝します。 - SimilarWeb
競合サイトのアクセス状況をリサーチすることができるツールです。精度はいまいちと言われていますのであくまでも目安です。アクセスが少ないと表示されないこともあります。 - Übersuggest
Googleサジェストの複合キーワードをリスト化してくれる優れたツールです。ロングテールSEOにはとても便利なツールです。私も使ったことがあります。
私がキーワードを決める際にはサーチコンソール→Googleトレンド→キーワードプランナーで確認という感じです。
SEOの基本姿勢
SEOとは簡単に言えば陣取り合戦です。
ホームページが狙う特定キーワードの陣取りを行う。つまり、キーワードに対する陣取り合戦です。
例えば「東京」で上位を取りたいとします。 その場合、ロングテールワードの「東京 ランチ 格安 イタリアン」 で上位表示させることができれば、「東京」「ランチ」「格安」「イタリアン」のそれぞれのワードで少しずつ強くなります。「東京」というキーワードがもつ領域のうち、「ランチ 格安 イタリアン」というエリアがあり、その陣をとったということになります。
複数の言葉を組み合わせたフレーズで上位表示に成功させれば、それぞれのキーワード について詳しいwebサイトとみなされるようになり、上位に表示される可能性が高くなります。


上位表示したいキーワードがあっても、簡単に検索1位を取ることはできません。
東京で1位を取ることも、ランチで1位を取ることも難しいでしょう。なので、まずは複数のキーワードを組み合わせたフレーズで上位表示させることを狙いましょう。
ロングテールワードを狙う
「東京 ランチ 格安 イタリアン」ように複数のキーワードを組み合わせて長くなったものを「ロングテール」と言います。長いしっぽという意味だからキーワードがいっぱい連なっているイメージですね。
「ビッグワード」と言われるのは誰もが知っているようなカテゴリーを代表するワードです。ビッグワードで検索上位になることはライバルも多くかなり難しいので、訪問者の検索意図を絞り込んだロングテールなキーワードを使う必要があります。
共起語をリサーチする
共起語とは、あるキーワードを使うときに一緒に使われることの多いワードのこと。ロングテールを考える時に、キーワードの組み合わせとして有用です。共起語のチェックツールを使うと便利です。
共起語検索
Googleの検索ワードTOP30サイトを母集団に共起語を抽出してくれるサイト。Webサイトへの流入を増やすSEO施策に活用できます
基本「検索規模のなるべく大きいキーワード」でSEOができて「検索上位」表示される。検索結果には「クリックしたくなるmeta ディスクリプション」が表示され、そのことで検索流入を増やすことができます。
ユーザーが検索結果から見ているものは?
Googleの検索結果のページタイトルと説明(スニペット)はGoogleが自動的に作成します。これらの元になる情報は、各ページのタイトルやメタタグ内の説明情報など、いくつかあります。また、公開されている情報を使用したり、ホームページのマークアップを基にリッチリザルトを作成したりする場合もあります。
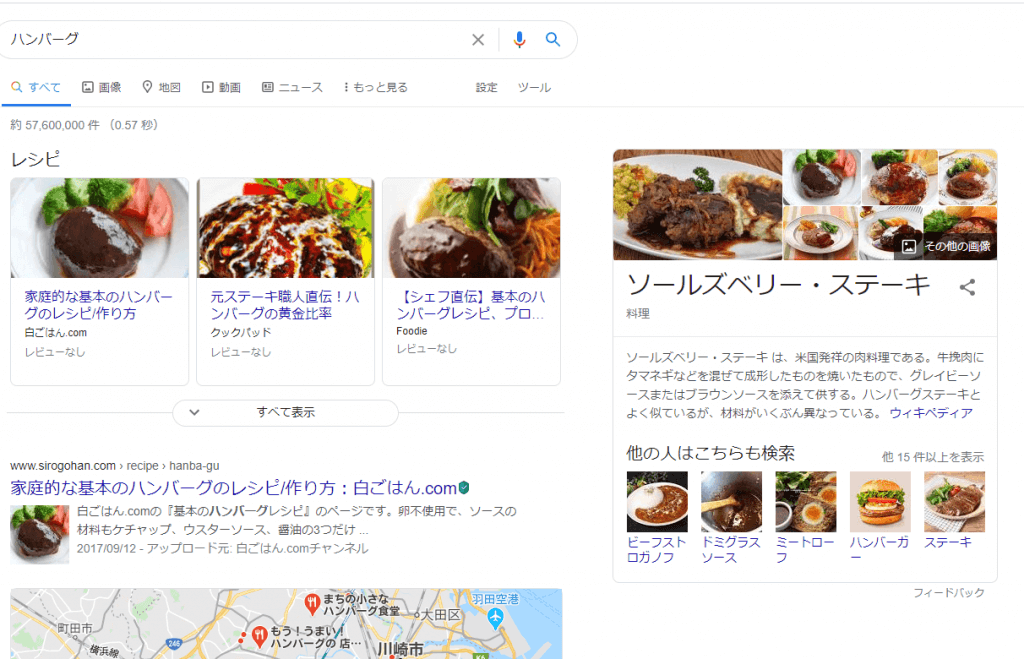
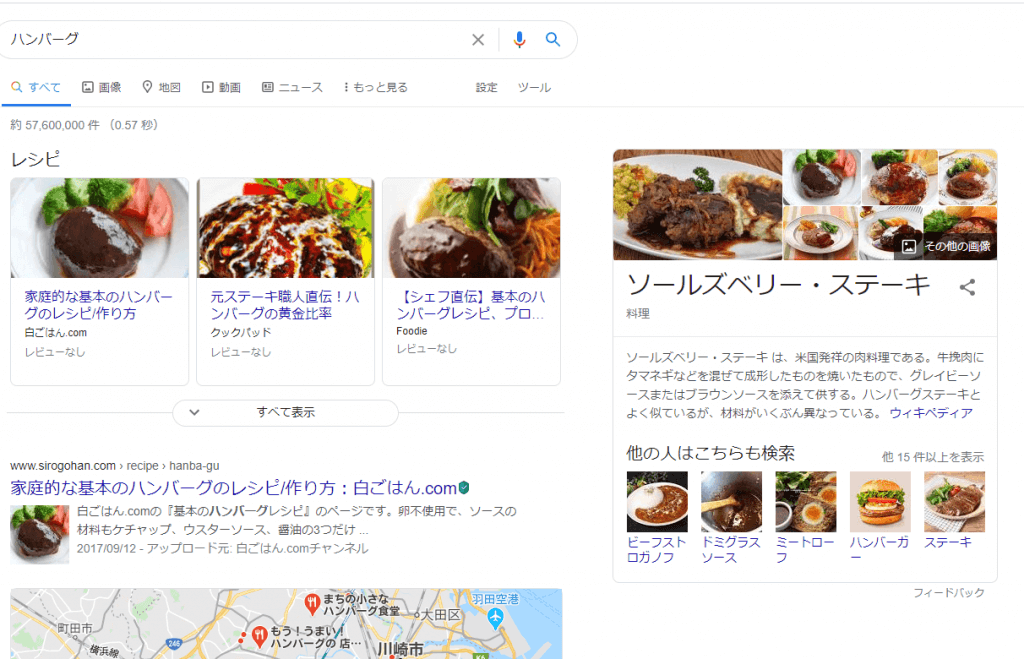
○リッチリザルト
クチコミの星やサムネイル画像、視覚的な追加機能などグラフィック要素を含む検索結果のことです。この例のように検索結果に単独で掲載されたり、検索結果のカルーセルに掲載されたりする場合もあります。
○強調スニペット
強調スニペットは、検索結果の上部にある専用ボックスの中にあり、リンクの上には説明文が表示されます。Google アシスタントで検索すると、強調スニペットが音声出力されることもあります。
○エンリッチ リザルト
臨場感を高めたリッチリザルトはエンリッチ リザルトと呼ばれ、高度なインタラクション機能が特長です。リッチリザルトを作りたい場合には、構造化データの作成やサイトマップの送信が一般に必要。




[st-cmemo fontawesome=”fa-external-link” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ bordercolor=”” borderwidth=”” iconsize=””]Googleサーチコンソール ヘルプセンター サイトの検索結果機能を有効にする[/st-cmemo]
まとめ
初心者がSEOを理解するにはインターネットの基礎は避けて通れなかったのでSEO以外の話も多くなってしまいました。わかりづらいところはなかったでしょうか?もし質問などあればお気軽にご連絡をください。
次は初心者向けSEOガイド(SEO対策実践編)となります。そちらはよりつっこんだ実践編の内容となっています。よろしければご覧ください。

