初心者向けSEOガイド基礎編に続きまして、今回は実践編です。
基礎編はネットの基礎知識が多かったのですが、実践編は実際に行う施策を解説していきます。専門用語がさらに多くなりますがわかりやすく解説します。このSEOガイドは集客等に悩みがありSEO対策に興味があるが、よくわからないというSEO初心者を対象に制作をおこなう現役ディレクタ―が解説しています。
それでは始めましょう。このガイドはこんな内容を取り上げます。
内部SEO対策
SEOの内部対策はウェブサイトの実際のファイル(htmlファイル)などを調整し最適化をおこないます。
ウェブサイトを新規制作する際のSEO対策
初めてウェブサイトを作る時、SEO初心者はどんなことを気をつけたらいいのか。順をおって説明します。
1.ドメイン(URL)を取る時に気をつけること
企業がウェブサイトを作る時には、独自ドメイン=独自URLを取ることが多いのですが、その際に下記の点に注意しましょう。
「URLはなんでもいいのか問題!」
URLは好きな名前をつけることができます。でも、なんでもいいという訳ではないのです。URLはそのサイトがどのような意味を持つのか、伝えるためにあります。そのため、ユーザーに意味の伝わるURLを取得した方が信頼につながります。
中古ドメインはSEOに有効なの?
SEO対策では中古ドメインを活用する話はよく出てきます。お名前どっとコムでも売られているので気軽な感じですが、おすすめはできません。すでに力のあるドメインを買うことで、リンクを作る必要がないからいいと思う方もいますが、ペナルティーリスクがあります。高額で買ってペナルティーを受けた方もいますので、慎重に対応してください。
2020年8月20日この記事の校正時にニューヨークのWebサービス会社RustyBrickのCEOバリーシュワルツ氏がURLについてGoogleのジョンミューラー氏の発言をつぶやいた。
コンテンツがインデックスされてしまえば、URLにキーワードを入れてもSEO効果はほとんどありません。SEOのためではなく、ユーザーのために機能するURLを作りましょう。また、既存サイトのURL変更はサイト移行&再処理に時間/変動がかかるので、クリティカルな場合以外は避けた方がいいと思います。
Googleのジョン・ミューラー氏の発言
もしかしたら、Googleがまだそのページのコンテンツをインデックスしていない場合は、URLのキーワードの方が重要です。Googleがそのページのコンテンツをインデックスするまでには、それほど時間はかからないでしょう。しかし、あなたがページがインデックスされるのをブロックする場合は、URL内のキーワードの方がはるかに重要になります。覚えておいてください、私はそのページのコンテンツがGoogleにインデックスされない時にページを上位にランク付けするのは超簡単ではないほうに賭けるね。いずれにせよすべて理論上の話ですけどね。
ジョン・ミューラー氏発言に対してのバリーシュワルツ氏の発言
意味深なつぶやきですが、やはり新規でURLを取得する時にはしっかり考えた方がいいと思わせる内容です。ちなみに、豆知識として、英語URLの方がフランス語URLよりSEO上有利になることはありませんとつぶやかれていました(笑)
The SEO effect of keywords in the URL is minimal once the content is indexed. Make URLs that work for your users, not for SEO. Also, changing URLs on an existing site is a site-migration & it will take time/fluctuations to be reprocessed, so I’d avoid that unless it’s critical.
— 🍌 John 🍌 (@JohnMu) August 19, 2020
トップレベルドメインと検索順位の関係
「トップレヘルドメイン(TLD)にも検索順位にかかわる強さがある」 と都市伝説のようにささやかれています。トップレヘルドメインとは、末尾にある「.com」や「.co.jp」のこと。
トップレヘルドメイン問題についてGoogleのジョン・ミューラー氏は2016年6月14日「English Google ウェブmaster Central office-hours hangout」で「TLDは考慮に入れていない」と発言しています。
SEO的にTLDには意味はないが、トップレベルドメイン自体には意味があります。なので、意味を考慮して取得した方がいいです。また、あまり知られていないドメインはユーザーが不安に思うこともあります。安さだけにつられるのは考えものです。
代表的なTLD例
- com:コマーシャル、宣伝活動に使うサイト。広く認知されている。
- jp:日本のサイト
- co.jp: 登記簿が必要なので、信頼性が高い
2.サーバーを借りる時に気をつけること
独自ドメインを取ってウェブサイトを新規で立ち上げる場合、サーバー契約は必須です。ここではレンタルサーバーを借りる想定としています。
レンタルサーバーはHTMLファイルや画像などを置いておく物置みたいなイメージです。いろいろあるので迷うところです・・どこでもいいのか?
コストが許せばマシンスペックのいいところを選んだ方がよいです。
マシンスペックがいいと処理が速いので、表示速度が速くなる。モバイルファーストとなった今、表示速度は1秒でも早くするのが鉄則です。しかし、費用が高いところが多く、予算に合わないこともよくあります。最終的にコスパのいいところを選びましょう。
Web制作会社で10年以上web管理をしてきました。これまでに20社以上のサーバー会社を扱っかってきてきました。高いだけのところ、安いだけのところなどレンタルサーバもいろいろあります。そんな中で、大規模サイトではない前提でおすすめのサーバは下記の2社です。
おすすめのサーバー会社
・エックスサーバ
ウェブ業界では有名なサーバー会社。安定したサーバー可動と比較的安価な価格が人気。クライアントはこちらを使っていますがほぼトラブル知らず。
・さくらレンタルサーバ
プライベートで使っています。コスパがよく安定しています。サポートもよいです。
※Conohaウイングはブログを運用するだけならおすすめです。
サーバーのSSL設定は必須
サーバー契約をしたらサーバーのSSL(Secure Sockets Layer)設定をしましょう。SSLとは簡単に言うと、
ウェブサイトとそのサイトを閲覧しているユーザーとのやり取り(通信)を暗号化するための仕組みです。
SSLを使っていないサイトのやり取りは、名前やクレジットカード情報が隠れていない状態で送られます。やりかた次第で簡単に見えるし、偽造だってできちゃうのです。
例えると
●SSLなし:はがき
●SSLあり:封筒に入った手紙
封筒が中の情報をガードしているそんなイメージです。
ユーザーに安心してサイト利用してもらうためにもSSLはかかせない機能です。
SSL通信になると通信速度が速くなるのでいいことづくめ。
最近のサーバーは無料SSLが使えるところもあります。
Googleは、SSLをランキングシグナルの一要因として使っていると明言しています。
対応がまだの方はすぐ対応しましょう!
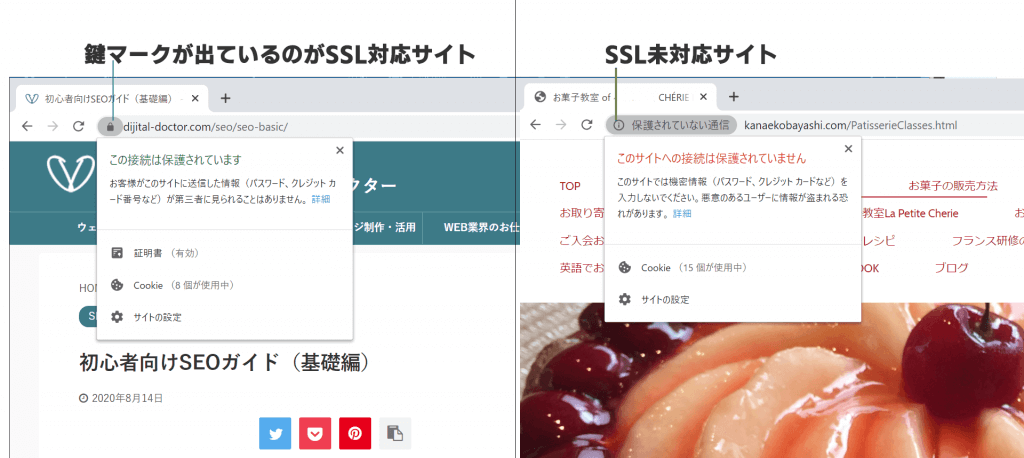
SSL対応ウェブサイトの見分け方
SSL対応するとブラウザのURL表示部分がかわります。 「https」になり鍵マークがつきます。 未対応の場合「http」で、「保護されていない通信」と表示されます。

サーバー関連は他にもいろいろあるけど、SEO初心者の方はまずはこれくらいわかっていればOK!次はコンテンツ制作のお話です。
3.ウェブサイト制作の時に気をつけること
ウェブサイト制作の際はモバイル版とパソコン版をつくるのは必須です。なぜなら、すべてのサイトのモバイル ファースト インデックス(Mobile First Index)への移行が2021年3月に決まりました。そうなると2021年4月以降はモバイルファーストではないサイトは順位に影響がでます。
スマホで表示されていれば大丈夫!ではありません。
PCサイトはスマホでは見えますが問題はモバイル ファースト の作り方になっているかどうかです。モバイル フレンドリー テストでウェブサイトがモバイル デバイスに対応しているどうかを確認できます。
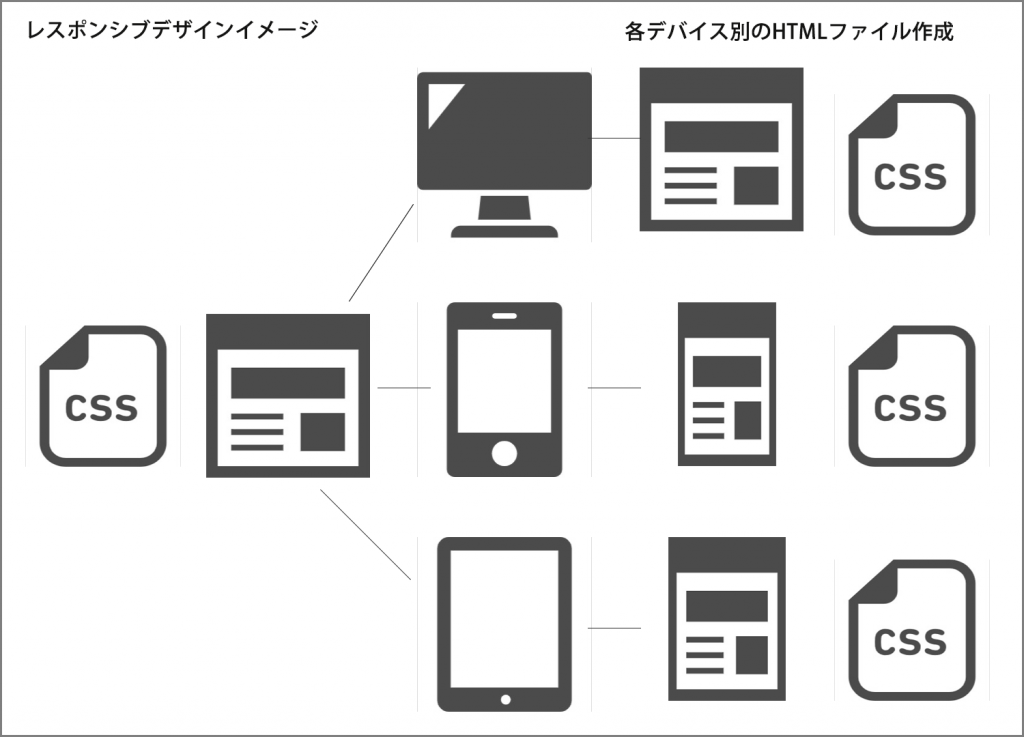
●ウェブサイトをレスポンシブデザインで作成する
レスポンシブデザインとはウェブサイトを作成する技法の1つです。具体的には、1つの html ファイルを、CSSで制御し、異なる画面サイズに応じてページのレイアウト・デザインを調整する方法です。
ちょっと前までデバイス別でサイトを作るのが一般的でした。1つのサイトでPC用、モバイル用、タブレット用など複数のデバイスに対応した html とCSSを作っていたのです。

デバイス別でのサイトは管理も煩雑で大変でした。更新する場合、 html 数だけ修正が発生するのでミスの可能性が増えます。それに比べて、レスポンシブはhtmlはファイルは1つなので管理が楽になります。その上に、レスポンシブデザインはGoogle推奨でもあります。自社ウェブサイトがまだモバイルファースト対応をしていないなら今年中にやっておきましょう。
PCサイトとスマホサイトを1つのファイルでCSSを調整しそれぞれ最適化をする際に、制作会社でやってしまうのが「モバイルはPCよりテキストなど一部を減らしてデザインすること」
「HTMLに書いてもCSSを使って消しているコンテンツや文字等はGoogleにインデックスされないし、隠しテキストに当たる可能性が高い。」こんな衝撃の発言が2020年8月6日ハッピーアワージャパンの中でありました。
「モバイルとPCをレスポンシブ対応した場合、モバイルページで表示を消しているつまりdisplay=noneにしているものがあるケースは、Googleが禁止行為にしている隠しテキストに当たる可能性がありガイドライン違反になる可能性がある」と発言。
ただし、手動ペナルティの対象になるかどうかは意図によって異なるということでした。
(display:noneはCSSで指定する表示方法、要素を隠す呪文と思ってください)
もともとスマホとPCは表示範囲が違うので入れない事があたりまえになっていた自分には驚きの内容でした。スマホとPCのレスポンシブ対応の場合、設計をしっかりするように肝に銘じます。
=参考=

AMP(Accelerated Mobile Pages)
AMP(Accelerated Mobile Pages)とはモバイルページを高速に表示させるための手法AMPページは専用HTMLを作る必要があります。 「AMP未対応だから検索順位が落ちるということはない」のですが、余力があれば対応したほうがいいです。表示速度の問題は結局ランキングにかかわってくるので。今回、詳細の説明は割愛します。
コンテンツをしっかり作りましょう。
「TOP、会社案内、サービス案内、問い合わせ」ページを作って●●●●のキーワードで検索結果1位になるSEO対策をしてほしいというご依頼があります。 キーワードや依頼された会社様の現在の状況や競合状況など様々な状況によりますが、かなり難しい話です。Webサイトのページが少なく、更新のないサイトではSEO的技術で制作しても上位表示は難しいです。
もちろん、制作会社は無理とは言わないところが多いと思いますが、企業ページなら、FAQやユーザーレビューなどをとりいれるのはもちろん、ブログ活用など自社に合ったコンテンツマーケティングを取り入れることが大切です。 本当にSEO対策で自社サイトを集客するなら費用もかかりますし、時間もかかります。そして努力も必要です。
ここまでは新規制作時のSEO対策をみてきました。 次は実際のホームページコンテンツ制作にかかわるSEOをみていきます。
内部リンク
内部リンクがなぜ重要か
検索エンジンのbotはリンクをたどってページを収集していきます。その際に、つながりを判断しながらページやサイトを評価していきます。botには内部リンクを張ることでつながりを伝えることができます。 もう1つリンクの重要な要素はページ評価をサイト内部に行き渡らせることです。
- リンクは<a href=”リンク先URL”>リンク先の名前など</a>の形式で指定されます。
- このリンクを張ることによってページの評価をリンク先に移すこともできます。
- ページリンクは妥当な数に抑えます(最大で数千個程度)
SEO内部リンクに関する最新記事「内部リンクを最大化するSEO戦略5カ条」も併せて確認ください。
参考:「Search Consoleヘルプ」一般的なガイドライン
サイトマップの送信
検索エンジンのbotは、リンクを自動で辿っています(クロール)。では、リンクさえ貼っておけばbotがすぐにコンテンツを巡回してくれるのか? 実はそうではないのです。botが巡回するには時間がかかります。 では、可能な限り迅速にインデックスしてもらうにはどうすればいいか?
「サイトマップの送信」をすればいいのです。
サイトマップとは、「そのホームページを構成するページURLのリスト」です。これをサーチコンソール経由で送信します。サイトマップは自動で作成してくれる無料ツールがあるので、そちらを利用してもよいです。WordPressをお使いなら ver5.5からはサイトマップ作成がデフォルト機能になったようですね!(評判は悪いけど)
ちなみにこちらのURLのリストを作るだけで、サイトマップの送信かできます。引用サイトマップにウェブページのURLを1行ずに1件ずつ指定した簡単なテキストファイルをGoogle に送信できます。
検索順位に圧倒的に重要になるのが「titleタグ」
titleタグ(タイトルタグ)はGoogleが検索順位を決定するために評価として使われている重要なものです。しっかり最適化しましょう。
titleタグ最適化4箇条
- titleタグにキーワードを入れる
- タイトルは32文字以内は検索結果に表示されるので、そこを意識して60文字程度で作る
- キーワードはtitleタグの先頭付近にいれる
- titleタグは各ページごとに最適化をする
下記は 「デジタルドクター」の検索結果です。多くはタイトルにキーワードが入っています。ページのタイトルはキーワードを入れてさらに見たくなるようなコピーをつけられると強いです。

メタタグ(meta)など
メタタグのディスクリプション:meta description
メタタグのディスクリプションは検索結果のタイトルの下の説明文として表示される内容です。検索順位評価に影響しないと公式に発表されています。そのため、SEO施策としての優先順位は低いのですが、私はとても重要だと考えています。なぜなら、ユーザーは検索結果の内容で見るか見ないかを判断します。そのため、この紹介文がユーザーの求めているニーズを満たすのでは?と判断されないとクリックしてもらえません。また、 ディスクリプション がページ内容と異なると、直帰率が上がります。ただし、検索語句によっては検索結果にこの ディスクリプション が掲載されないこともあります。そこはGoogleが判断しています。
グーグルのマーティン・スプリット氏は2020年8月7日Twitterでメタ記述について下記のようにつぶやいた。
メタディスクリプションは(title要素とともに)Googleにウェブページのトップレベルの要約を提供する
このやり取りの中でGoogleのジョン・ミューラー氏は、
「メタの説明はランキング要素ではない」
と申し出ました。SEO業界的にメタディスクリプションがランキング要因ではないことは知られていますが、何に使われているか明確に答えられる人はいなかったので少し謎が解けた感じです。
@g33konaut says don’t forget to ensure meta descriptions are included on your mobile pages for mobile-first indexing. Meta descriptions “matter a lot for Googlebot as well.” https://t.co/nk6SckKj3J
Many shrug when meta descriptions are brought up. This is an interesting note IMO pic.twitter.com/O4fHQcxqZ1
— Brian Freiesleben (@type_SEO) August 6, 2020
メタディスクリプションはユーザーをウェブサイトに呼び込むには重要です。そのページに書いてあることを魅力的に書きましょう。文字数はスマホが60文字前後しか掲載されないので、重要なことはこの中にいれて、60~120文字くらいで書くのが経験の上ではベスト。
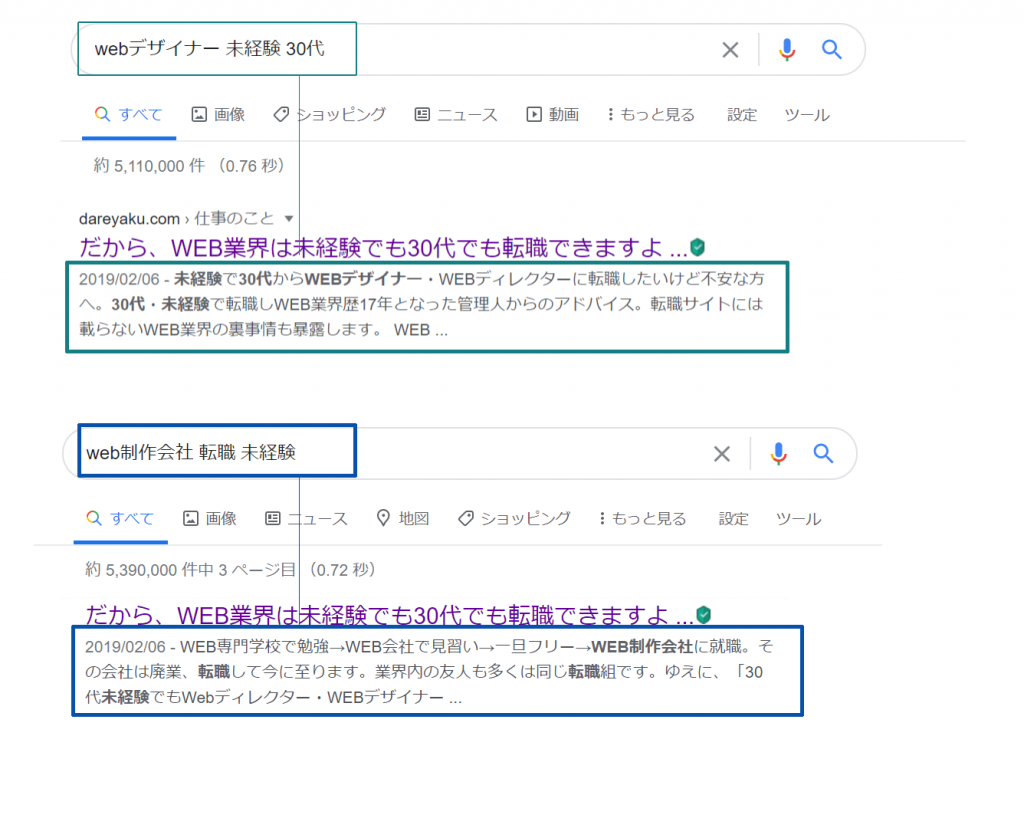
検索キーワードによって検索結果に掲載される表示は変化する。
・下記は「ダレヤク」という私のサイトです。
キーワード:ウェブデザイナー 未経験 30代
キーワード:ウェブ制作会社 転職 未経験
の検索結果です。掲載内容が違うことがわかると思います。

メタタグのキーワード:meta keywords Google
Googleは検索ランキングで「キーワード」のメタタグを使用していないと明言しています。他のツールが、ページの性質を判断するために使用している場合はあります。現在はほぼ使われていません。これにはSEOの黒歴史が関係しています。この属性が悪用された過去があるのです。まだ重要視している古い知識の方は要注意です。
2009年9月21日 ウェブマスターセントラルブログ
SNS用タグ
SNS用タグは直接的にはSEO効果はありません。ただ、SNS用タグによってクリックが促進され、拡散されるようになれば間接的に効果を発揮します。
OGP設定(オージーピー)
OGPとは「Open Graph Protocol」の略。
FacebookやTwitterなどのSNSでウェブページやブログの記事がシェアされた時、またLINEなどのメッセージ機能でページのURLを送信した時、そのページタイトル、URL、概要、画像を表示させる仕組みのことをいいます。
OGPはそのメタタグの一つなので、メタの中に記述をします。(記述方法)もともとはfacebook用のタグ。非常に普及したので、LINEなど他のツールも参照しています。
twitterカード(ツイッターカード)
Twitterカードとは、ツイートに貼り付けられた記事へのリンクを魅力的に見せる機能のことです。Twitterカードを設定していると、アイキャッチ画像やタイトルなどのページ情報が決まった形で自動表示されます。 ある程度はOGPでカバーできますが、カードサイズは現在4種類あります。設定の詳細を見たい方はこちらのサイトをご覧ください。
デザインしたOGP用画像をドラッグ&ドロップすると、タイムライン上でどう見えるのかシミュレートすることができます。これはすごく便利です!

特定の検索エンジンクローラの動作を制御するmeta robotsタグ(メタロボットタグ)
検索エンジンクローラの動作は4種類です。これも下記のような呪文だと思うと簡単。
<メタデータで大事なチェックリスト>
- noindex:登録(インデックス)しないでくれ!
- nofollow:ここから先のリンクは追わないようにして!
- index:登録(インデックス)インデックスしてほしい♥
- follow:ページ内のリンクを追いかけてほしい
全てのリンク元にnofollowがあり、元ページにnoindexがある場合、またはhtaccessなどでロボット巡回を禁止した場合。
元のページのnoindexが読み込まれない。なのでインデックス削除されない場合があるから設計に注意しましょう。
インデックスから削除したい場合は、noindexのページのクロールをさせる必要がある
(重要)クロールを拒否してもインデックス削除されない 。インデックス削除依頼はサーチコンソールからが最も早い
重複コンテンツをさける方法
ウェブサイトは何かしらの理由でページが重複することがあります。
例えば
・モバイルサイトとPCサイトを別々に作成している
・http://www、http://のようにwwwありとなしが混在
このように同じファイルなのにURLがわかれている時に 「正式なURLはここだ」と指定できるのがcanonicalタグ。
例えば
下記は全部同じページを表しています。
https://dijital-doctor.com/
https://www.dijital-doctor.com/
https://dijital-doctor.com/index.html
https://www.dijital-doctor.com/
上記の場合、Googleボットは同じ内容なのにURLが違うページが4つあると認識されます。こういう場合に下記のように使います。
<link rel="canonical" href="https://.dijital-doctor.com/">
このように表記することで「https://.dijital-doctor.com/」が正式なのだとGoogleに伝えることができます。
サイトに重複するコンテンツが存在しても、偽装や検索エンジンの結果を操作する意図があると思われなければ、手動ペナルティー対象とはならないです。ただ、サーチコンソールに警告が出たら、しっかり対処しましょう。
正規化を使わない方法もありますが今回は割愛します。
Search Consoleヘルプ: 重複コンテンツの作成を避ける
bodyタグ内部の対策方法
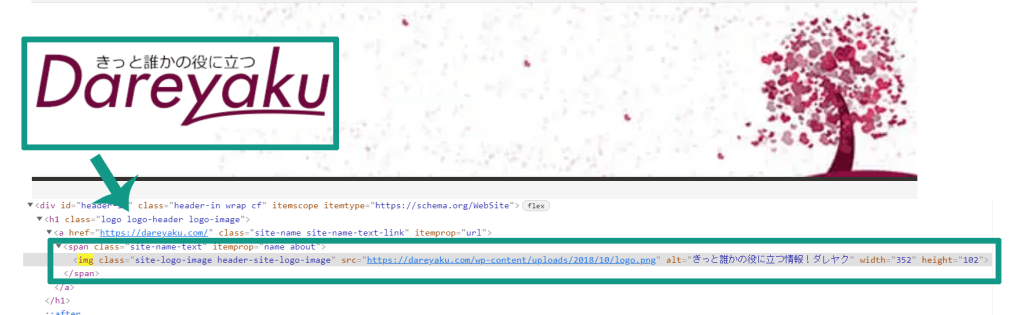
画像のSEO対策
Googleのbotは、HTMLタグとテキストを読むことしかできません。つまり、その画像が何を表すかは、基本的にはaltの内容から読み取っているのです。altが適切に入っていなければ、画像の意味を読み取ることができません。ファイル名も読み取られるので、ファイル名もわかりやすくつけるべきです。
画像のタグは下記のようにhtml内に書かれています。

●画像altタグの基本ルール
「画像がなくて、alt(オルト)が文章として表示されていても意味が通じる」というものです。altは、「視覚障害者が読み上げ機能を利用して閲覧する」「画像の表示ができない環境にある人がページを閲覧する」際に、文章だけでも意味が理解できるように設定する必要があります。
そして、ここが大事「altはキーワードをいれてつくりましょう。」altにしか入っていないキーワードも、検索では評価されます。
=画像altタグ例 =
下記画像の場合で説明
● よいaltの例「オフショルダーのストライプワンプとベルト、麦わらとサンダルを夏ぽくコーデしてたかわいいデート着」 (altは長くなっても良い)
●悪いaltの例 x 「コーデ画像」

リンク対策
Googleは、リンクの前後の文章や、タグについている言葉からリンク先の意味を考えます。
例えば
<a href=”/news.html”>ニュース一覧</a>
aタグはリンクの記述をしています。aタグのリンク先がnewsで、テキストもニュース一覧なので「ニュース」のページだと判断できるのです。リンクを記述するときは、リンク先を表す内容を書いてください。
見出しタグの対策
見出しタグH1、H2、H3・・・順序や内容の改善は随時行うことが大切です。 見出しタグの階層構造について
テキストの近さと順番について
検索上位にしたいキーワード同士は、近づけたほうが良いです。 また、検索の順番にも注目してください。
つまり、どのような順番で検索されるのか考え、
●検索されやすい「運動せずにやせるには」
●検索されにくい 「やせるには運動」
ユーザーの気持ちに立って、いつもどのように検索しているのかを考えましょう。検索上位に圧倒的に強いサイトがいる場合は、あえて少しだけ外したキーワードを用いて対策することも必要です。
見出しタグはやっぱり大切な要素だった
2020年8月7日「English Google ウェブmaster Central office-hours 」でジョン氏は下記の質問に注目の回答をしました。
質問者「H1タイトルのないページは、H2タイトルにあるキーワードでも順位が上がりますか?」
質問内容
「もちろんです。ページの見出しは、ページの内容をよりよく理解するのに役立つ。ページの見出しだけがランキングの要因ではありません。私たちはコンテンツ自体も見ています。
ジョン氏の回答
しかし、ページ上に明確な見出しがあることで、そのセクションが何について書かれているのか、もう少し情報が得られることもあります。特に画像に関してはそうですね。見出しや画像のコンテキストは、画像検索でその画像をどこに表示すべきかを理解するのに非常に役立ちます。
なぜなら、デザイン上で、画像はテキストではないので、何のために画像を表示すべきかは自動的にはわかりません。画像とランディングページの組み合わせは、ページのテキストに大きく依存します。ページのテキストに関しては、見出しはこのページのこの部分がこのトピックについてであることを伝える強いシグナルです。
それを「h1タグ」に入れようが、「h2タグ」に入れようが、「h5タグ」に入れようが、何に入れようが、それはそれほど重要ではなく、むしろ、ページのこの部分がこのトピックについてのもので、ページの他の部分がこのトピックについてのものであるという一般的なシグナルのようなものです。
この見出し要素については2019年9月27日の「English Google ウェブmaster Central office-hours 」で見出し要素はページに構造を与える素晴らしい方法だけどランキングの重要な指標ではないといっていた気がしますが・・。Googleの言うことは結構変わる。また、答え方も抽象的な内容が多いのがSEOの難しさの1つ。
サイト表示速度アップ
サイト表示速度をあげるには、いくつか方法があります。
・サーバーの応答速度を速くする
・HTML、CSS、JSなどを最適化
・画像を軽くする
質の高いサーバーを使うこと、コーディングを見直すことやプログラミング言語のバージョンアップをする、処理速度を重視したプログラミングをするなどで応答速度を上げることができます。
画像の圧縮
一般的な画像には無駄なデータが含まれています。Photoshopのようなソフトですら、作 成後の画像にツールで圧縮をかけたほうが容量が軽くなります。 なお、圧縮よりも、適切なサイズの画像を使うことの方が大切です。
JavaScriptやCSS、HTMLの圧縮
省略可能な改行や空白、コメントを無くします。 やりすぎると更新しにくくなるので注意してください。
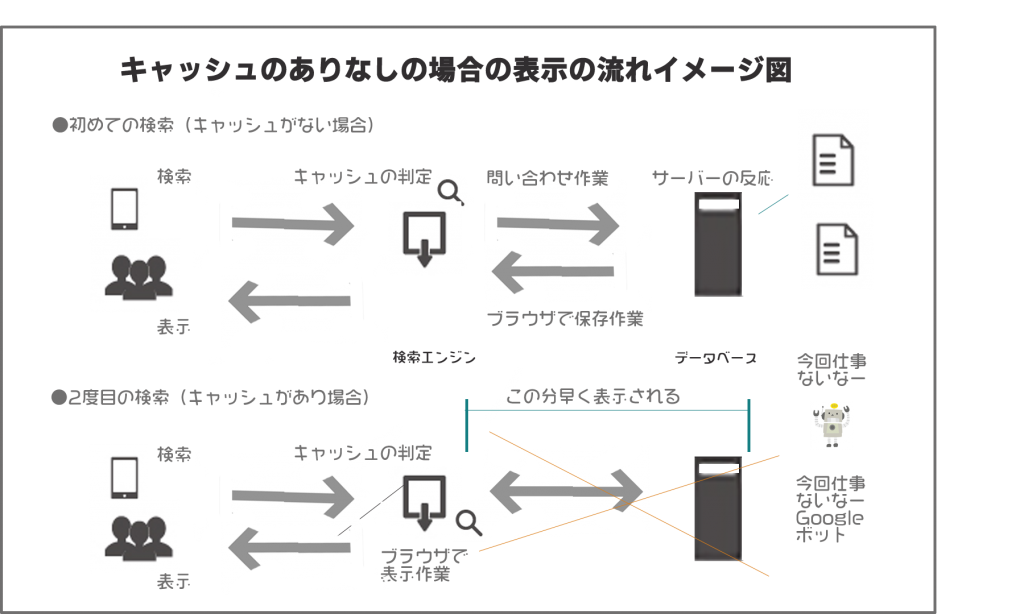
キャッシュの活用
ブラウザには一度見たホームページのデータを保存してくれる仕組みがある。それがキャッシュ(cache)呼ばれています。
キャッシュが無効で、以下のように変化があります。サイトを訪問するたびに、画像ファイルやJavaScriptファイルなどをダウンロード して、表示する(通信作業があると時間がかかる)

キャッシュが無効だと表示するまでに画像ファイルやJavaScriptファイルなどを保存しなければならず時間がかかる。 キャッシュがあれば、キャッシュを表示させることができるので時間がかからない。
デフォルト状態との違い
具体的に期間やファイルを指定することによって、キャッシュをより活用します。 ただし、画像の差し替えや文章の掛えが頻繁に行われるサイトでは、キャッシュの記述をしすぎると「更新したのに表示内容が変わらない」といった問題が発生しまう。
読み込み順番の調整
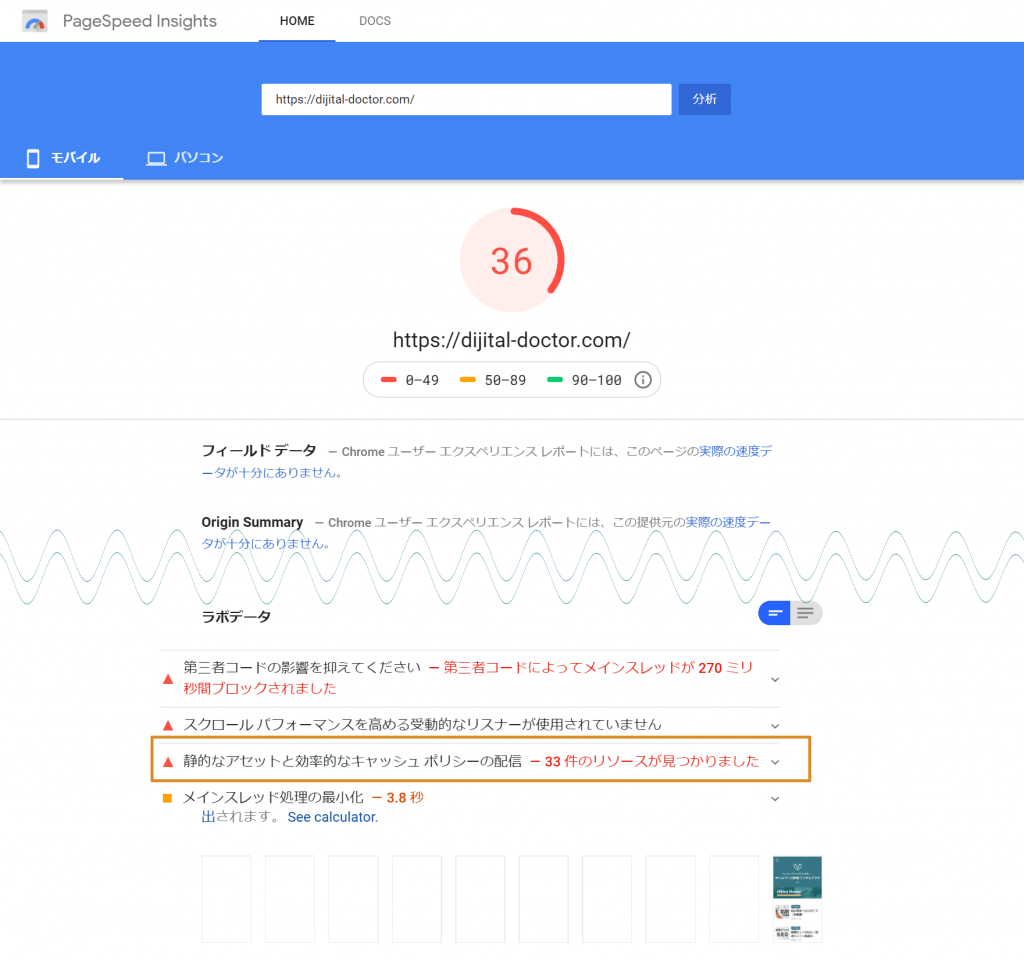
→初心者は、PageSpeed Insights(PSI)をして、出てきた課題に対してGoogle検索をすると良いです。

PageSpeed Insightsは、ウェブページのコンテンツを解析し、ページの読み込み時間を測定します。 PageSpeed Insights 
新たな検索ランキングの指標となる「Core Web Vitals」
指標の1つであるのがユーザー エクスペリエンスの最適化を目的とした、ページの表示速度を測る指標(LCP:Largest Contentful Paint )。2020年8月まだランキング指標にはなっていません。(2020年8月7日 Google Happy hourオフィシャル発言より)
今後は重要な指標となるので注目ですが、今回はこれだけにして随時追加していきます。
Core web Vitalの数値だけ見たいときはChromeの拡張機能を使うと簡単に確認できます。chrome webstoreからインストールできます。
参考:Web Vitals
リニューアルなどでURL変更した場合の対策
サーバ移転やSSL化などでサイトURLを変更しなければならない場合があります。その場合、一時的に検索順位が下がる可能性があります。 これは対処をすれば基本的にはすぐに戻ります。たまに全く戻らないケースもあったりしますが・・^_^;
【対処方法】
301リダイレクトでページのページランクを新ページへ移すことで対応が可能
●リダイレクトとは
ウェブサイトやページなどを新しいURLに変更した際、自動的に転送をする仕組みのことをいいます。 インターネットではウェブサイトの通信時に、HTTPステータスコードを返しています。これはHTTPにおいてウェブサーバーからの返事を表現する3桁の数字コードでです。リダイレクトの場合は「301」というコードです。
(リダイレクトの実装方法)
HTMLファイルとは別の、htaccessファイルに記述する必要があります。これにはコーディングの知識や正規表現の知識が少しは必要になります。また、サーバーによっては設定方法が異なるため、環境に合わせてGoogle検索してください。
Search Consoleヘルプ ページの URLの変更と 301リダイレクトの使用
外部SEO対策
SEOには、ホワイトハットとブラックハットと呼ばれるものがあります。
ホワイトハット:内部SEO対策や、自然にリンクが集まるようにすること。 ブラックハット:Googleからペナルティを受けるリスクをとって被リンクを集めたり、その他禁止されている事項をする行為
企業向けのSEOガイドなので基本はホワイトハットのみを扱います。
外部リンクを作る方法
王道的な手法:は良質なコンテンツを作り、自然にリンクが広がることで評価があがります。
例えば
・商品/サービスについて、感想記事が自然に書かれる仕組み
・Twitterなどで自然に口コミが増えるこうしたことを狙ってキャンペーンを行います。
・広告記事からのシェア促進。
・シェアしやすい構造を作る
・イベントページからのシェアボタンの工夫
・商品パッケージへのURLやQRコード記載
・感想とともにTwitterに投稿すると○○がもらえるなどのプロモーション
・プレスリリースの配信
・別のサイト運営者に頼み込んで言及してもらう。
・サテライトサイトの作成
リンクの購入はガイドライン違反です。リスクが大きすぎるので企業サイトではこの施策はやるべきではない。
公開アカウントの投稿のリンクは評価します。ただし、Twitterの投稿には「nofollow」がついている為、サイテーション評価の方が高いと考えます。
「全体に公開」として公開されたものは、Googleもリンクをたどってインデックスします。サイト運用者としてFacebookに投稿する場合には、「全体に公開」で投稿しましょう。
サイテーション
サイテーション(Citation)とは「引用・引用文・言及」の意味です。
SEO的な意味は「他サイトやブログ、SNSで特定のブランド名やURLなどを記載している」状態で、簡単に言えば他者が話題にしていること。その際にリンクの必要はありません。
検索エンジンがサイテーションとして認識する要素には次の3つがあります。
また、サイテーションはGoogleマップで自社・自店舗を上位表示するためにとても重要です。俗に言われるMEO(Map Engine Optimization)つまりGoogleマップのSEOです。MEOはローカル系集客には力を発揮します。わたしもいくつかお手伝いしましたがよい結果を生んでいます。これは別の機会にまとめます。
Googleがサイテーションと認識する3要素
・ブランド名(サイト名、会社名、店舗名、サービス名など)
・住所、電話番号
・リンクではない、テキスト状のURL
上記要素が他サイトから引用・言及された時
効果の高い外部SEO
関連性の高いサイトに記述されること。
例えば「教育関連のサイト」からプログラム学校にリンクがされた場合、効果は高いですが「産直サイト」からリンクされてもあまり効果はありません。それは関連性が薄いからです。Googleはそのサイトが何について詳しいサイトなのか、全体的なテーマを判断しています。
リンク売りの甘い言葉にご用心
外部SEO施策として、リンクを売っている先はあります。 Googleのアルゴリズムの上で、検索上位になるために、リンクを貼ってもらうことは効果の出やすい手法の1つなのですが、これは危険です。この行為はGoogleガイドライン違反で、Google手動ペナルティの対象となる可能性が高いです。悪質だと判断されれば永久におさらばという可能性も・・。
リスクを説明せずにリンクを販売するような業者との取引を避けましょう。ペナルティ解除は本当に難しいです。
リンクの否認
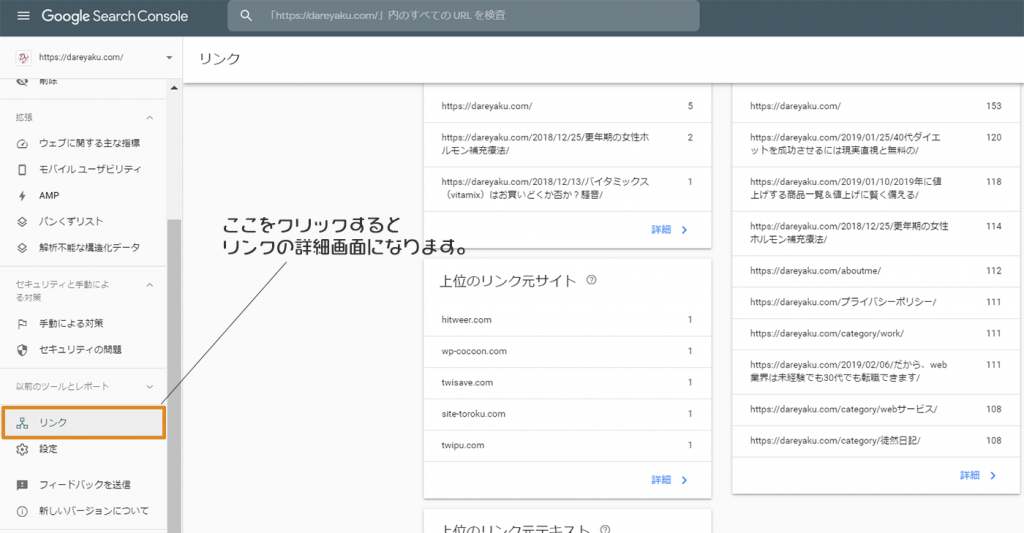
リンクを張ってもらうのはいいことばかりではありません。質の悪いサイトからのリンクは張られた相手にも影響が出ます。サーチコンソールから被リンクの確認ができるのでリンク状況には目を配り、質の悪い被リンクはリンクの否認をしましょう。否認するリンクはリスト作成してGoogleにアップロードする必要があります。

Search Consoleヘルプバックリンクを否認する方法はこちらで 確認
まとめ
以上、SEOガイド、基本編、実践編をお届けしました。
かなり説明を端折っていたのでわかりづらいところがあるかもしれません。ご質問いただいた内容などは更新時にいれていくようにします。あなたの参考になればうれしいです。また、ここの記述はおかしいとか、解釈が違うなどあれば教えていただけると私も成長できます。どうぞよろしくお願いします。


